가오리의 코딩일기
GRID GARDEN(2) 본문
LEVEL15

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column: 2/6;
grid-row: 1/6;
}
LEVEL16

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-area: 1/2/4/6;
}
LEVEL17

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water-1{
grid-area: 1/4/6/5;
}
#water-2{
grid-area:2/3/5/6;
}
LEVEL18

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water{
order: 0;
}
#poison{
order:1;
}
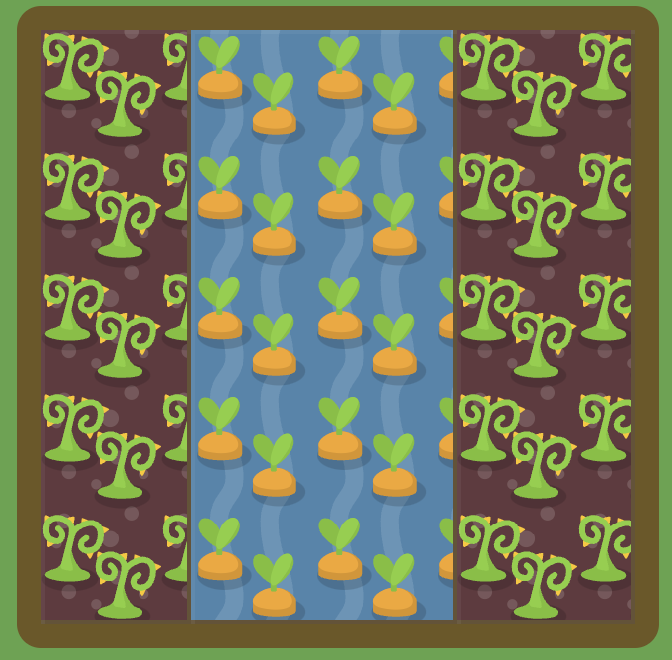
LEVEL19

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water{
order: 0;
}
#poison{
order:-1;
}
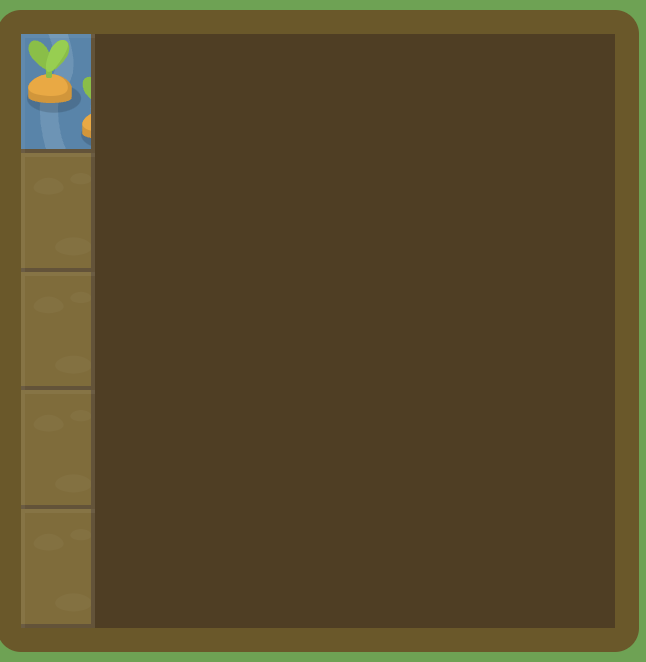
LEVEL20

#garden{
display: grid;
grid-template-columns: 50%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column: 1;
grid-row:1;
}
LEVEL21

#garden{
display: grid;
grid-template-columns: repeat(8, 12.5%);
grid-template-rows: 20% 20% 20% 20% 20%;
#water{
gird-column: 1;
grid-row: 1;
}
LEVEL22

#garden{
display: grid;
grid-template-columns: 100px 3em 40%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
LEVEL23

#garden{
display: grid
grid-template-columns: 1fr 5fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
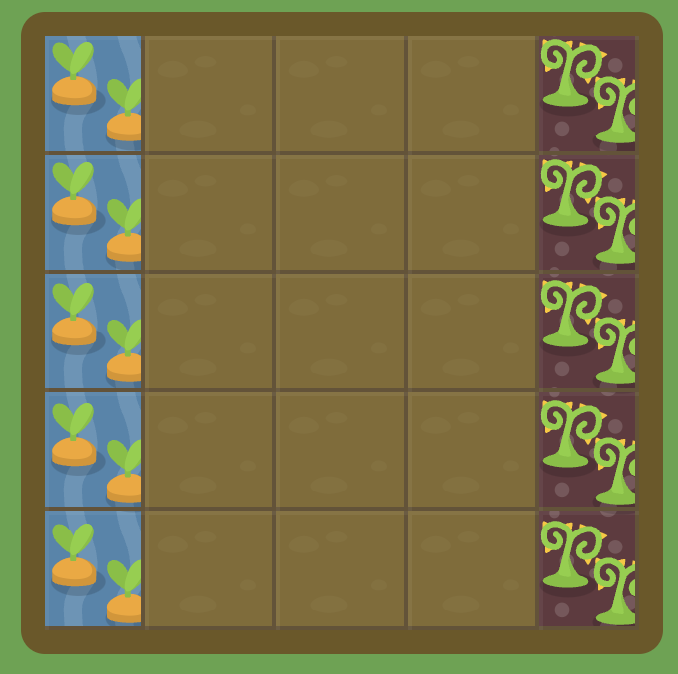
LEVEL24

#garden{
display: grid;
grid-template-columns: 50px repeat(3, 1fr) 50px;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-area: 1/1/6/2;
}
#poison{
grid-area: 1/5/6/6;
}
LEVEL25

#garden{
display: grid;
grid-template-columns: 75px 3fr 2fr;
grid-template-rows: 100%;
}
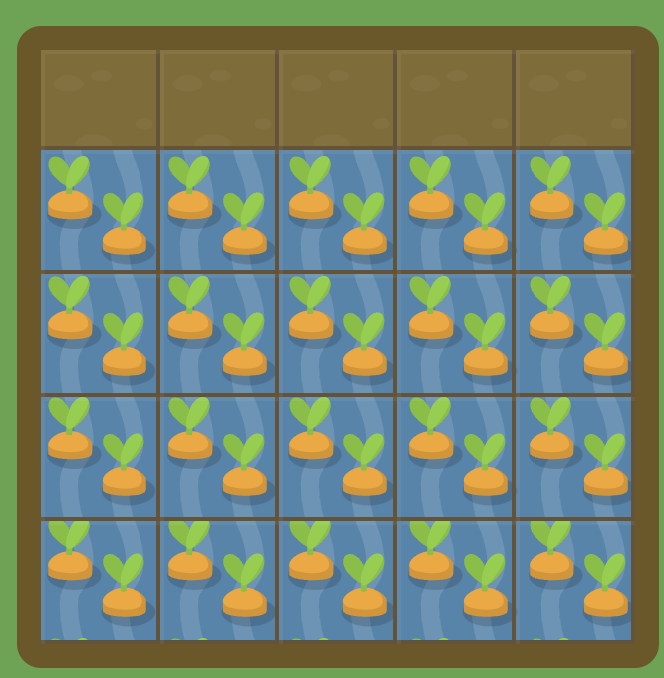
LEVEL26

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 50px 0 0;
}
#water{
grid-column: 1/6;
grid-row: 5/6;
}
LEVEL27

#garden{
display: grid;
grid-template: 60% 40%/100px;
}
#water{
grid-column: 1;
grid-row: 1;
}
LEVEL28

#garden{
display: grid;
grid-template: 1fr 50x/ 1fr 4fr;
}'HTML+CSS+JavaScript > 만들기' 카테고리의 다른 글
| CSS DINER(2) (0) | 2022.06.01 |
|---|---|
| CSS DINER(1) (0) | 2022.06.01 |
| GRID GARDEN(1) (0) | 2022.05.31 |
| FLEXBOX FROGGY(2) (0) | 2022.05.26 |
| FLEXBOX FROGGY(1) (0) | 2022.05.26 |




