가오리의 코딩일기
FLEXBOX FROGGY(2) 본문
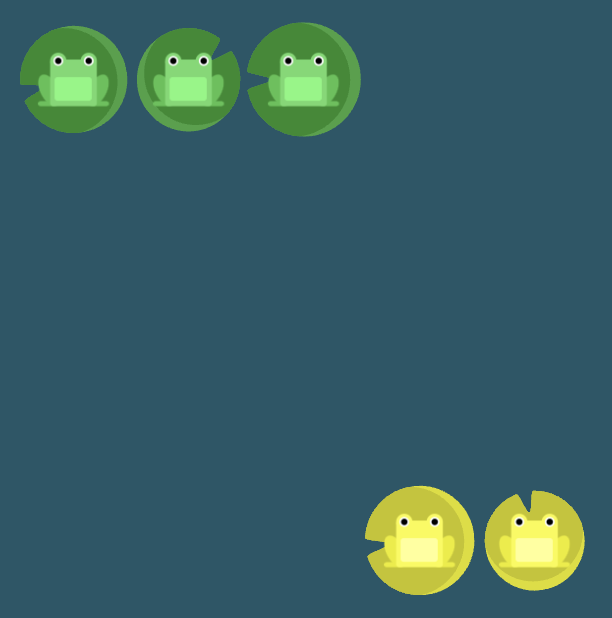
LEVEL13

#pond{
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}
LEVEL14

#pond{
display: flex;
}
.yellow{
order:2;
}
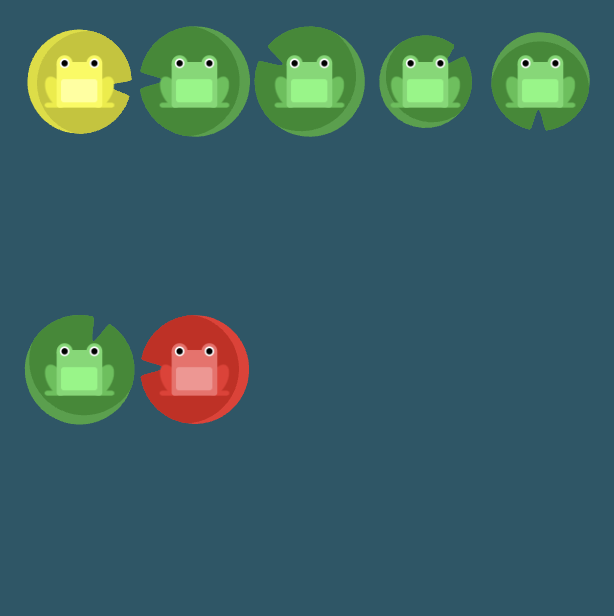
LEVEL15

#pond{
display: flex;
}
.red{
order: -1;
}
LEVEL16

#pond{
display: flex;
align-items: flex-start;
}
.yellow{
align-self: flex-end;
}
LEVEL17

#pond{
display: felx;
align-items: flex-start;
}
.yellow{
order: 1;
align-self: felx-end;
}
LEVEL18

#pond{
display: flex;
flex-wrap: wrap;
}
LEVEL19

#pond{
display: felx;
flex-direction: column;
flex-wrap: wrap;
}
LEVEL20

#pond{
display: felx;
flex-flow: column wrap;
}
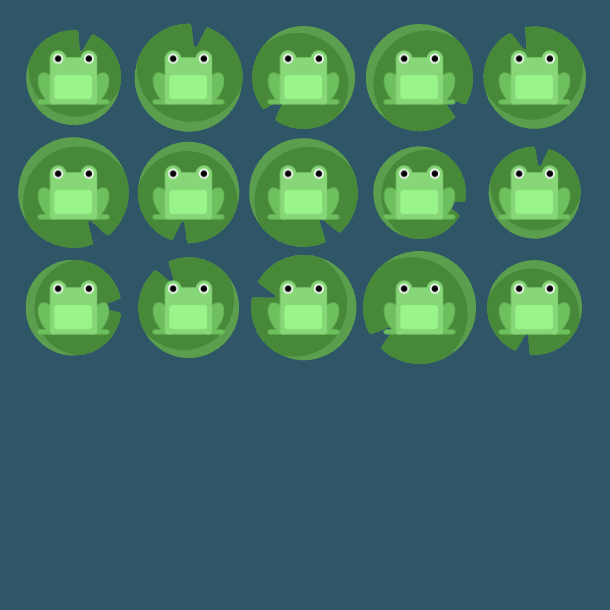
LEVEL21

#pond{
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
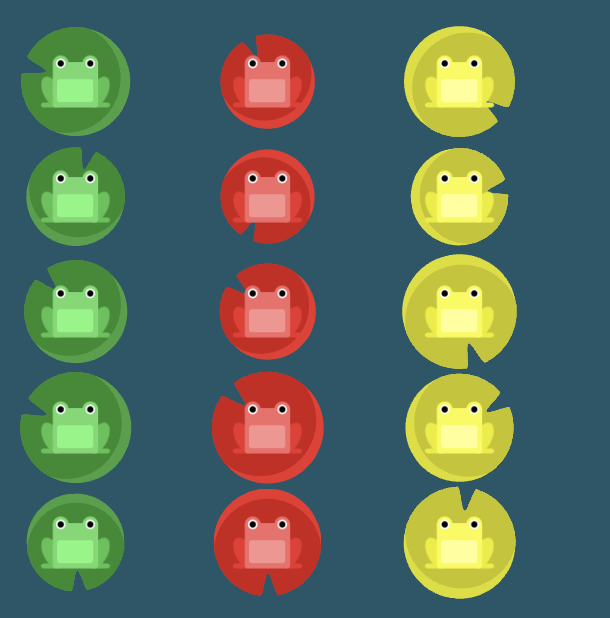
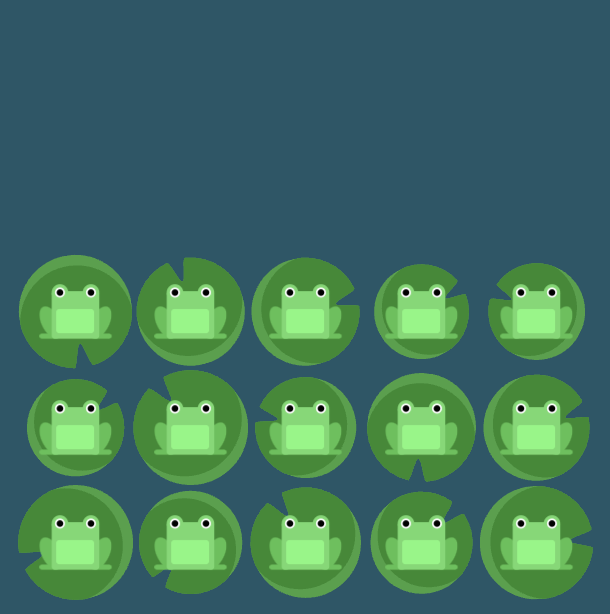
LEVEL22

#pond{
display: flex;
flex-wrap: wrap;
align-content: flx-end;
}
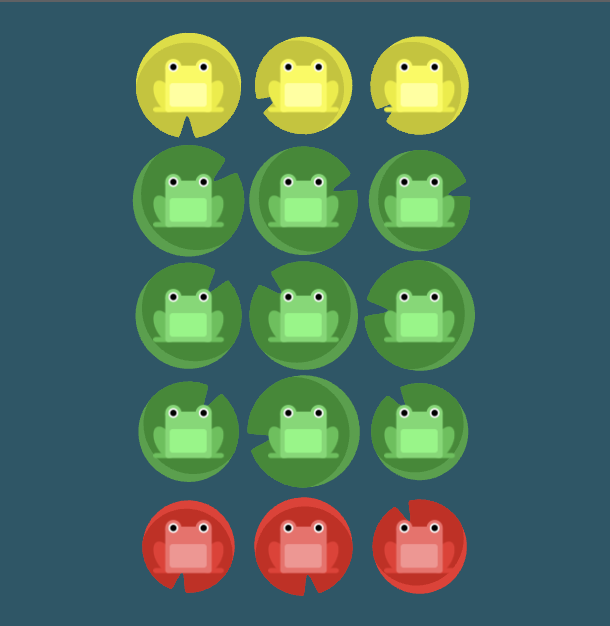
LEVEL23

#pond{
display: flex;
flex-direction: column-reverse;
align-content: center;
}
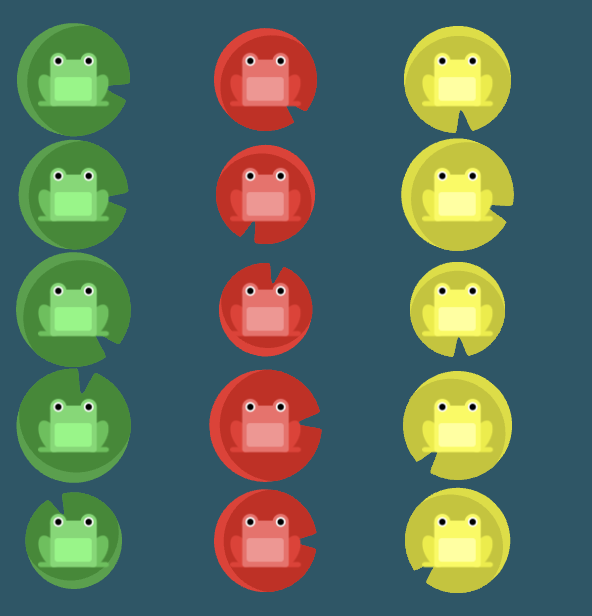
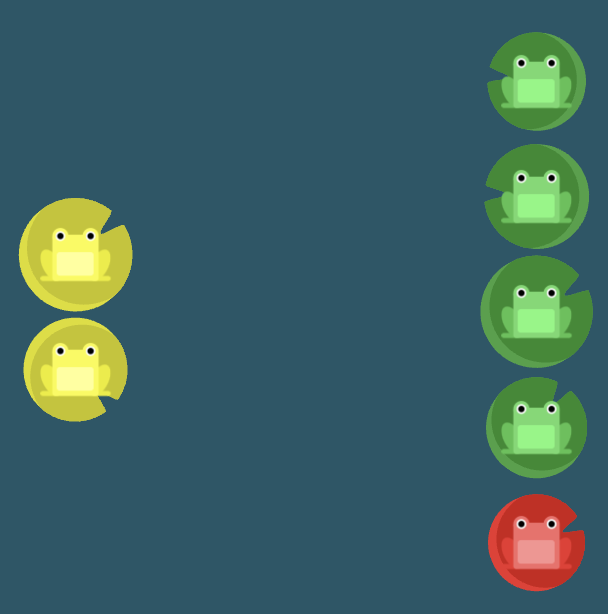
LEVEL24

#pond{
display: flex;
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
justify-content: center;
align-content: space-between;
}
'HTML+CSS+JavaScript > 만들기' 카테고리의 다른 글
| GRID GARDEN(2) (0) | 2022.05.31 |
|---|---|
| GRID GARDEN(1) (0) | 2022.05.31 |
| FLEXBOX FROGGY(1) (0) | 2022.05.26 |
| University Website Design - Easy Tutorials (0) | 2022.05.24 |
| PlayList (0) | 2022.05.23 |




