가오리의 코딩일기
FLEXBOX FROGGY(1) 본문
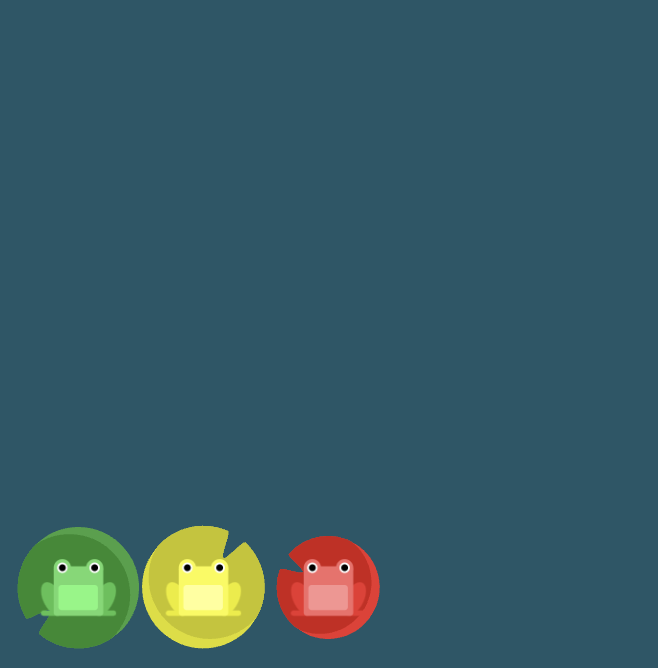
LEVEL1

#pond{
display: flex;
justify-content: flex-end;
}
LEVEL2

#pond{
display: flex;
justify-content : center;
}
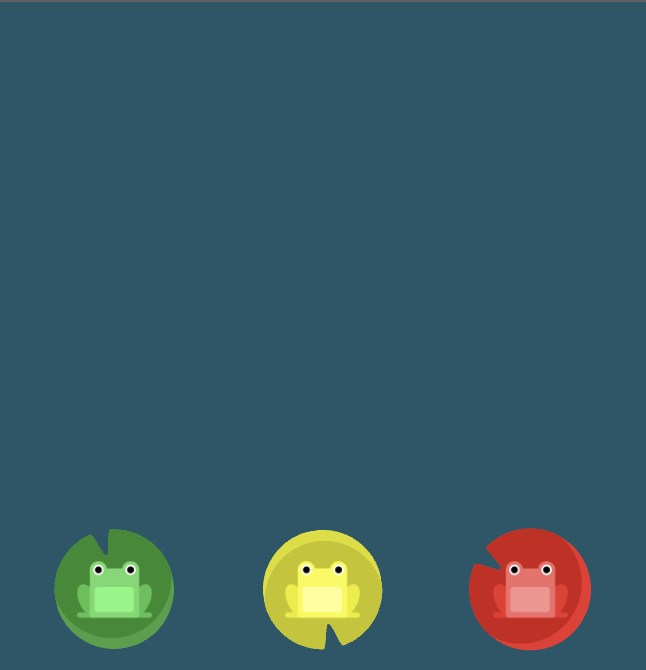
LEVEL3

#pond{
display : flex;
justify-content : space-around;
}
LEVEL4

#pond{
display : flex;
justify-content : space-between;
}
LEVEL5

#pond{
display :flex;
align-items: flex-end;
}
LEVEL6

#pond{
display : flex;
justify-content : center;
align-items: center;
}
LEVEL7

#pond{
display: flex;
justify-content: space-around;
align-items: flex-end;
}
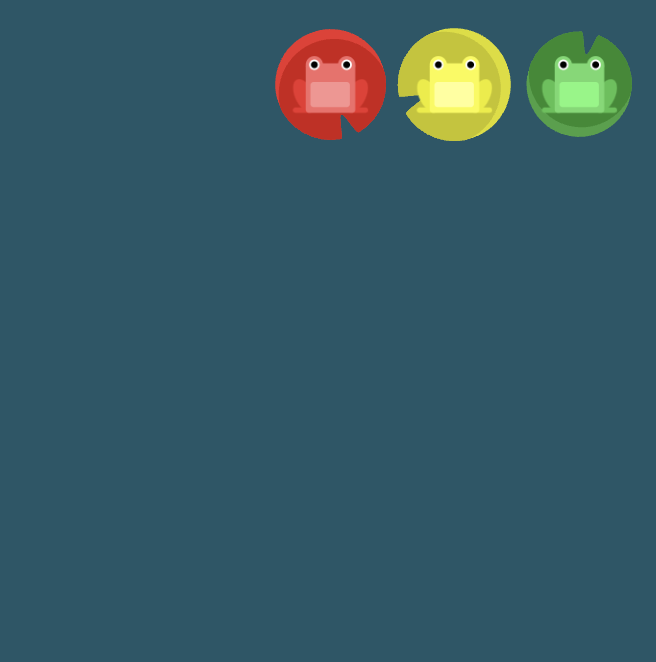
LEVEL8

#pond{
display: flex;
flex-direction : row-reverse;
}
LEVEL9

#pond{
display: flex;
flex-direction: column;
}
LEVEL10

#pond{
display:flex;
flex-direction: row-reverse;
justify-content: flex-end;
}
LEVEL11

#pond{
display: flex;
flex-direction: column;
justify-content: flex-end;
}
LEVEL12

#pond{
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}'HTML+CSS+JavaScript > 만들기' 카테고리의 다른 글
| GRID GARDEN(1) (0) | 2022.05.31 |
|---|---|
| FLEXBOX FROGGY(2) (0) | 2022.05.26 |
| University Website Design - Easy Tutorials (0) | 2022.05.24 |
| PlayList (0) | 2022.05.23 |
| 고스트 (0) | 2022.05.14 |




