가오리의 코딩일기
GRID GARDEN(1) 본문
LEVEL1

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
gird-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 3;
}
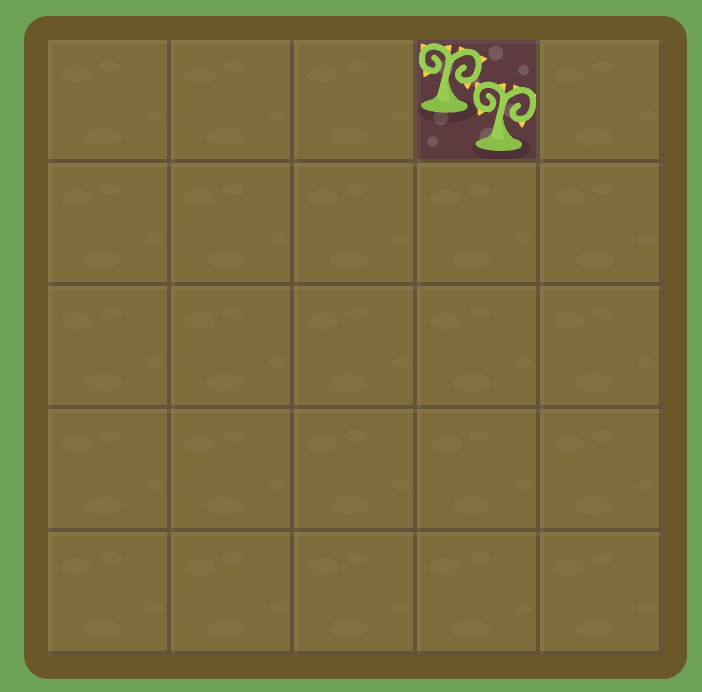
LEVEL2

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
gird-template-rows: 20% 20% 20% 20% 20%;
}
#poison{
grid-column-start: 5;
}
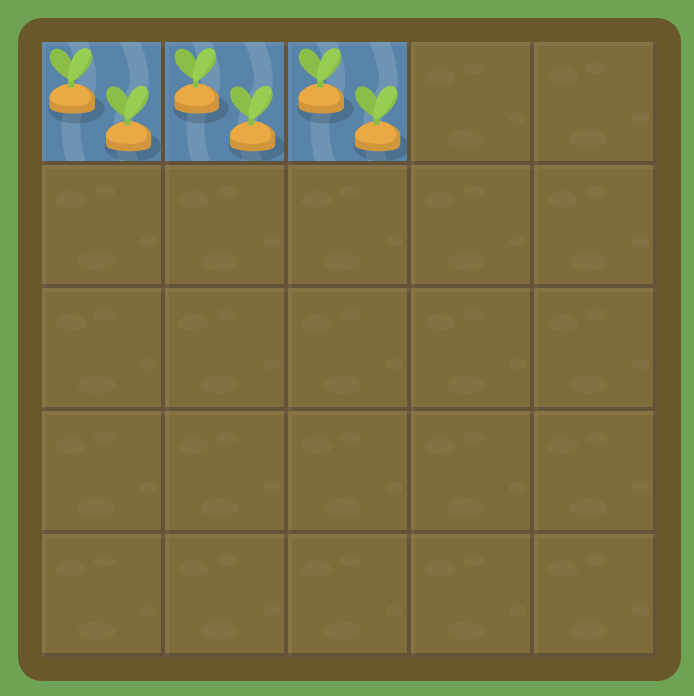
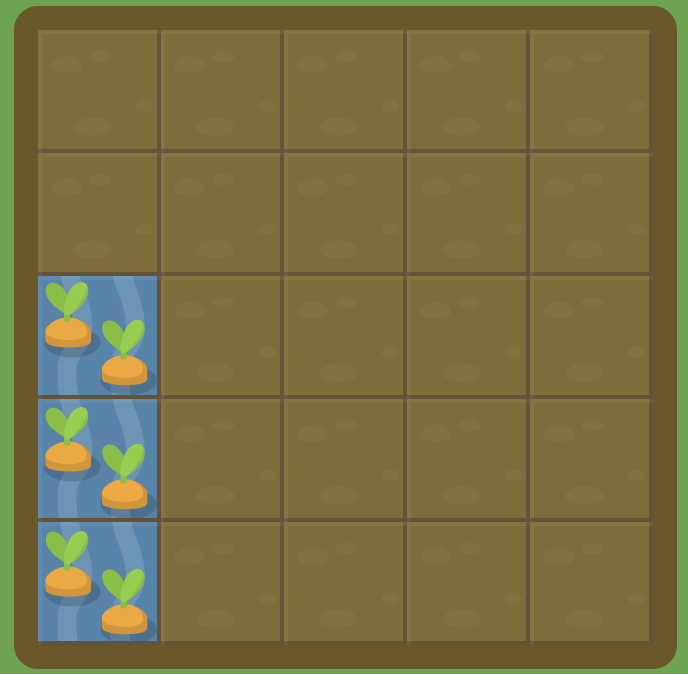
LEVEL3

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 1;
grid-column-end: 4;
}
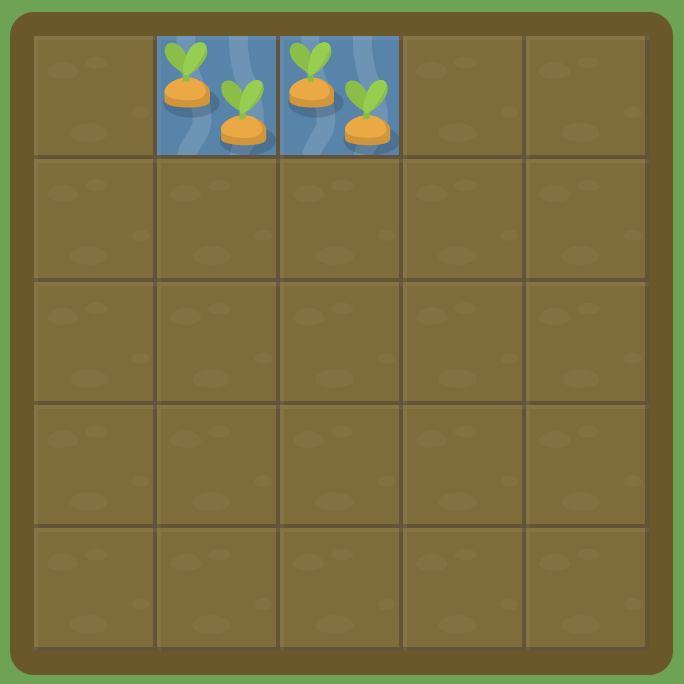
LEVEL4

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 5;
grid-column-end: 2;
}
LEVEL5

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 1;
grid-column-end: -2;
}
LEVEL6

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: -3;
}
LEVEL7

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 2;
grid-column-end: span 2;
}
LEVEL8

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 1;
grid-column-end: span 5;
}
LEVEL9

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column-start: 3;
grid-column-end: 6;
}
LEVEL10

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column: 4/6;
}
LEVEL11

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-column: 2/5;
}
LEVEL12

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-row-start:3;
}
LEVEL13

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water{
grid-row: 3/6;
}
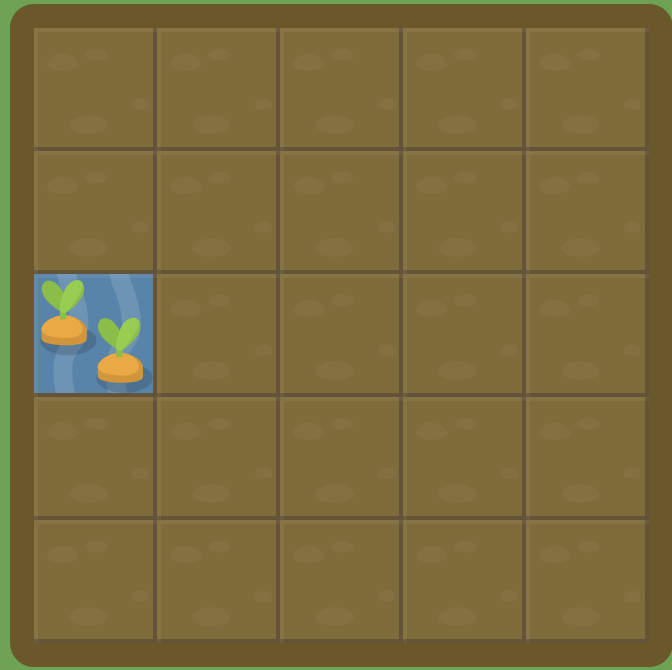
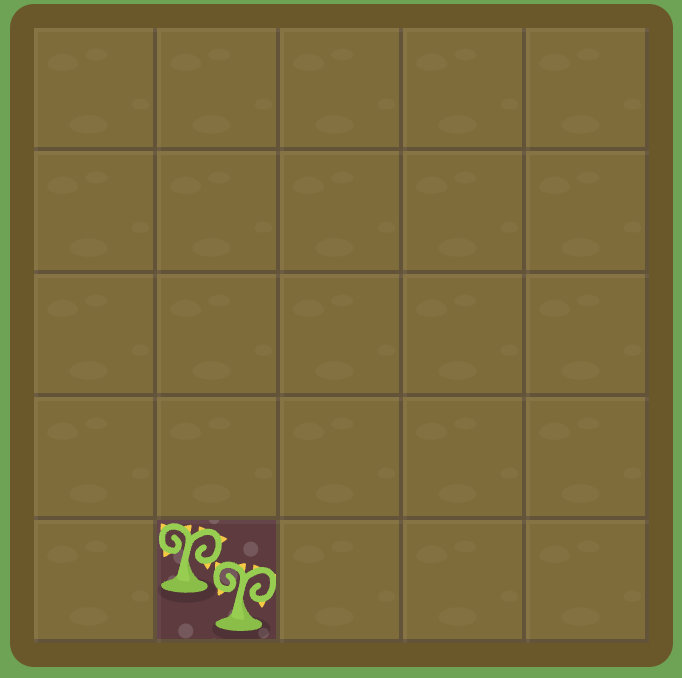
LEVEL14

#garden{
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison{
grid-column: 2;
grid-row: 5;
}'HTML+CSS+JavaScript > 만들기' 카테고리의 다른 글
| CSS DINER(1) (0) | 2022.06.01 |
|---|---|
| GRID GARDEN(2) (0) | 2022.05.31 |
| FLEXBOX FROGGY(2) (0) | 2022.05.26 |
| FLEXBOX FROGGY(1) (0) | 2022.05.26 |
| University Website Design - Easy Tutorials (0) | 2022.05.24 |




