가오리의 코딩일기
[1주차] 2022 여름방학 HTML & CSS 세미나 본문




<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SEMINAR</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<article>
<div></div>
<h1>stingray</h1>
<ul>
<a href="./information.html">
<li>Information</li>
</a>
<a href="./kind.html">
<li>Kind</li>
</a>
</ul>
</article>
</body>
</html><!-- information.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Information</title>
<link rel="stylesheet" href="./style.css" />
<link rel="stylesheet" href="./sub.css" />
</head>
<body>
<article>
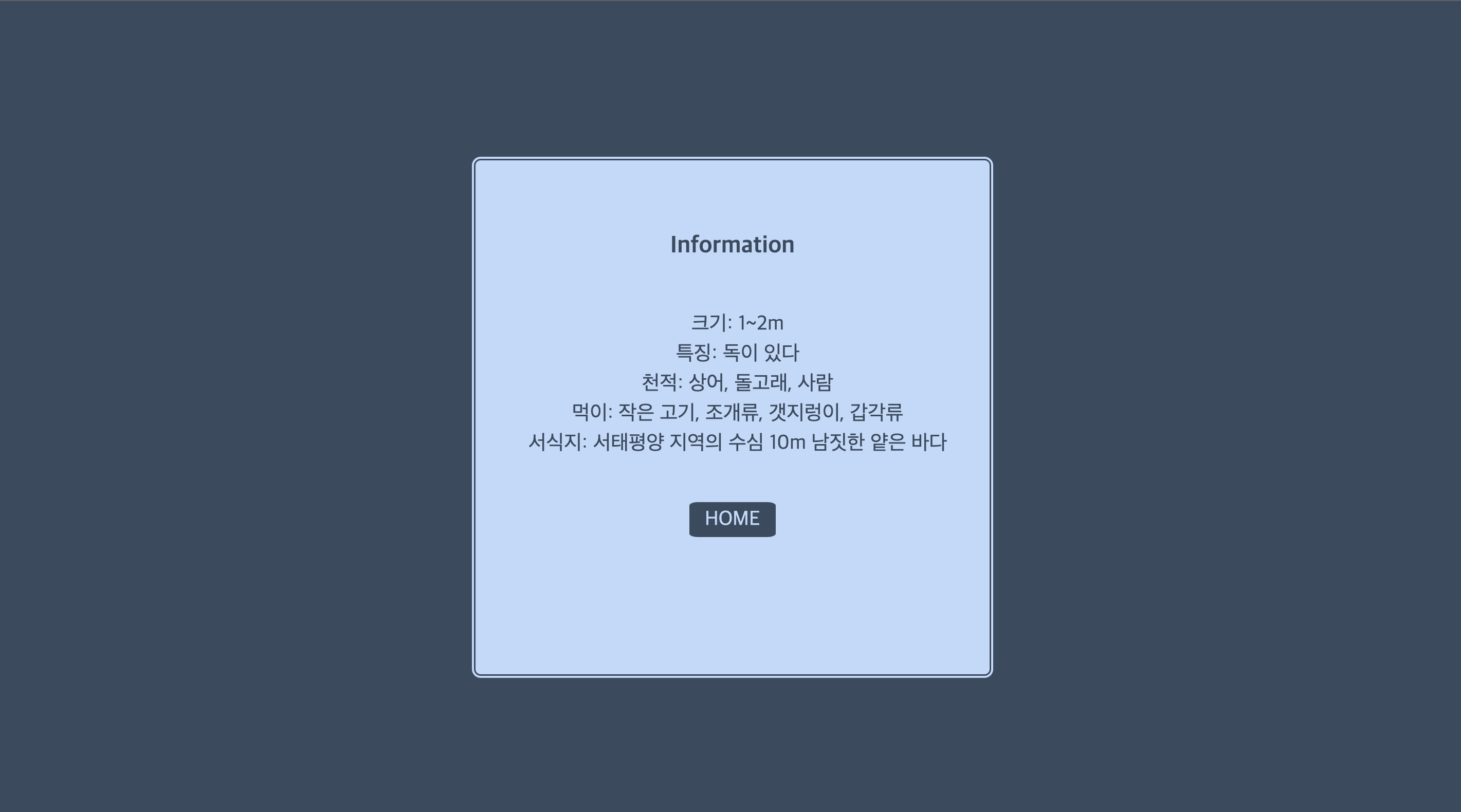
<h1>Information</h1>
<ul>
<li>크기: 1~2m</li>
<li>특징: 독이 있다</li>
<li>천적: 상어, 돌고래, 사람</li>
<li>먹이: 작은 고기, 조개류, 갯지렁이, 갑각류</li>
<li>서식지: 서태평양 지역의 수심 10m 남짓한 얕은 바다</li>
</ul>
<a href="./index.html" class="button">HOME</a>
</article>
</body>
</html><!-- kind.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>KIND</title>
<link rel="stylesheet" href="./style.css" />
<link rel="stylesheet" href="./sub.css" />
</head>
<body>
<article>
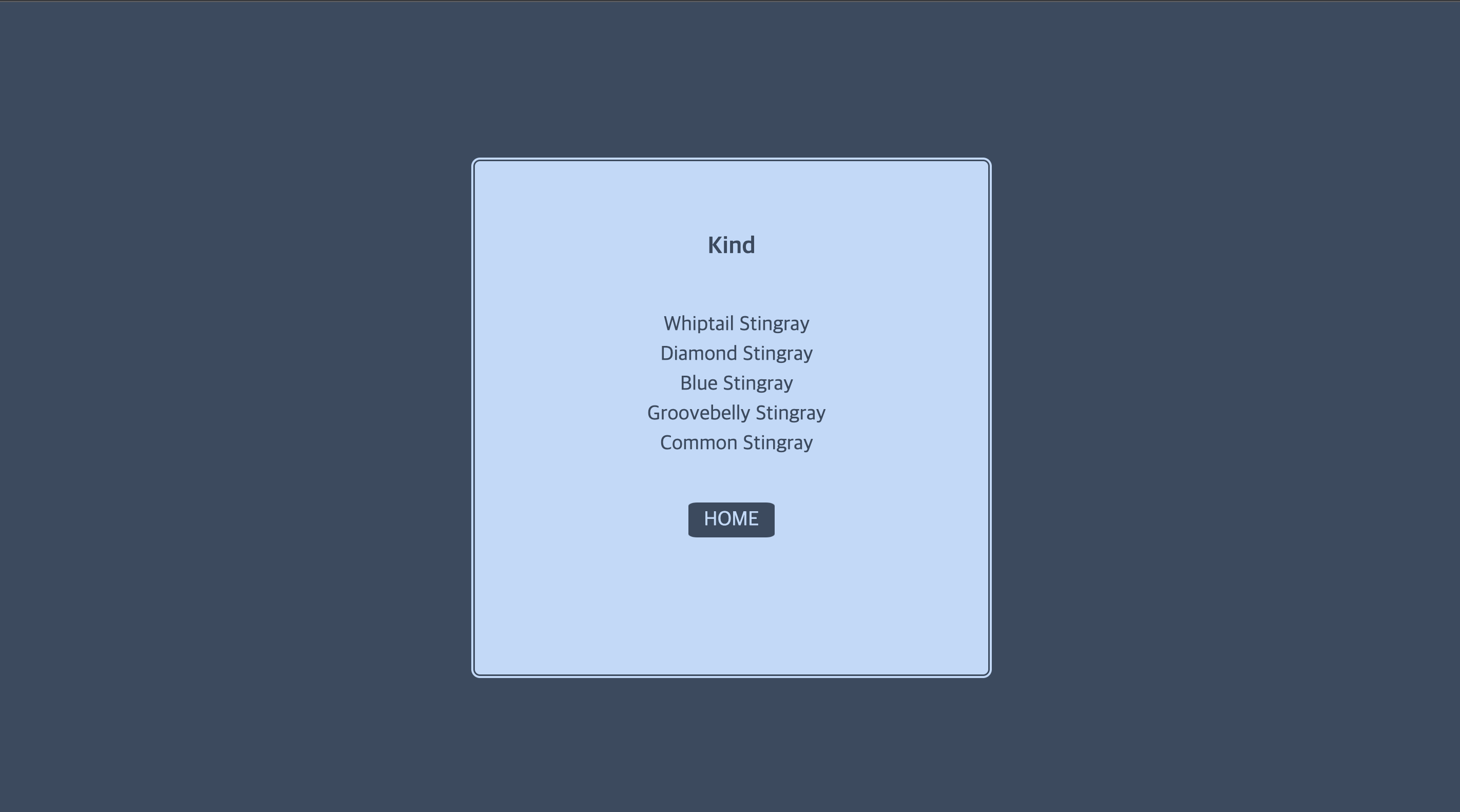
<h1>Kind</h1>
<ul>
<a href="https://en.wikipedia.org/wiki/Whiptail_stingray">
<li>Whiptail Stingray</li>
</a>
<a href="https://en.wikipedia.org/wiki/Diamond_stingray">
<li>Diamond Stingray</li>
</a>
<a href="https://en.wikipedia.org/wiki/Blue_stingray">
<li>Blue Stingray</li>
</a>
<a href="https://en.wikipedia.org/wiki/Groovebelly_stingray">
<li>Groovebelly Stingray</li>
</a>
<a href="https://en.wikipedia.org/wiki/Common_stingray">
<li>Common Stingray</li>
</a>
</ul>
<a href="./index.html" class="button">HOME</a>
</article>
</body>
</html>/* style.css */
body {
background-color: #384b60;
}
article {
width: 300px;
height: 500px;
border: 5px double #384b60;
border-radius: 10px;
margin: 150px auto;
background-color: #bedafa;
text-align: center;
color: #384b60;
font-size: 20px;
}
div {
background: url(./img/square.jpeg) center/cover;
width: 200px;
height: 200px;
border-radius: 50%;
border: 5px solid #bedafa;
margin: 30px auto;
}
div:hover {
background-image: url(./img/circle.jpeg);
}
h1 {
margin-top: 70px;
margin-bottom: 30px;
font-size: 23px;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: inherit;
}
li {
margin-bottom: 3px;
}
li:hover {
background-color: #384b60;
color: #bedafa;
}/* sub.css */
article {
width: 500px;
}
ul {
margin-top: 50px;
margin-bottom: 50px;
}
li {
padding-left: 10px;
margin-top: 5px;
}
.button {
padding: 5px 15px;
border-radius: 10%;
background: #384b60;
color: #bedafa;
}✏️ background-size: cover | contain | 100%;
→ cover : 요소에 이미지를 최대한 크게 보여준다(이미지가 잘릴 수 있다)
→ contain : 요소에 이미지를 최대한 크게 보여주되 잘리는 부분이 없고 동일한 비율을 유지한다
→ 100% : 요소와 동일한 크기로 배경 이미지를 보여준다, 이미지 왜곡될 수 있다
✏️ background-position: left | right | top | bottom | center | persentage | length(pixed);
→ left : 왼쪽에 표시
→ right : 오른쪽에 표시
→ top : 위쪽에 표시
→ bottom : 아래쪽에 표시
→ center : 중앙에 표시
→ percentage : ex) 50% 50% 퍼센트로 표시
→ length(pixel) : 픽셀로 표시
'HTML+CSS+JavaScript > 세미나' 카테고리의 다른 글
| [2주차] 2022 여름방학 HTML & CSS 세미나2 (0) | 2022.07.20 |
|---|---|
| [2주차] 2022 여름방학 HTML & CSS 세미나1 (0) | 2022.07.19 |
| 세미나 5회차 전 (0) | 2022.02.19 |
| 세미나 4회차 전 (0) | 2022.02.09 |
| 세미나 3회차(2) (0) | 2022.02.07 |




