




<!DOCTYPE html>
<html>
<head>
<title>Barber Shop Website Design - Easy Tutorials</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css2?family=Kaushan+Script&family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Kaushan+Script&family=Noto+Sans+KR&family=Poppins&display=swap" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/cferdinandi/smooth-scroll/dist/smooth-scroll.polyfills.min.js"></script>
</head>
<body>
<!--banner-->
<section id="banner">
<img src="./image/logo.png" alt="logo" class="logo">
<div class="banner_text">
<h1>Hair Studio</h1>
<p>Style Your hair Is Style Your Life</p>
<div class="banner_btn">
<a href="#"><span></span>Find Out</a>
<a href="#"><span></span>Read More</a>
</div>
</div>
</section>
<!--sideNav-->
<div id="sideNav">
<nav>
<ul>
<li><a href="#banner">HOME</a></li>
<li><a href="#feature">FEATURES</a></li>
<li><a href="#service">SERVICES</a></li>
<li><a href="#testimonial">TESTIMONIALS</a></li>
<li><a href="#footer">MEET US</a></li>
</ul>
</nav>
</div>
<div id="menuBtn">
<!--menuBtn-->
<img src="image/menu.png" id="menu">
</div>
<script>
var menuBtn = document.getElementById("menuBtn")
var sideNav = document.getElementById("sideNav")
var menu = document.getElementById("menu")
sideNav.style.right ="-250px";
menuBtn.onclick = function(){
if(sideNav.style.right == "-250px"){
sideNav.style.right = "0";
menu.src = "image/close.png";
}
else{
sideNav.style.right ="-250px";
menu.src = "image/menu.png";
}
}
var scroll = new SmoothScroll('a[href*="#"]', {
speed: 500,
sppedAsDuration: true
});
</script>
<div id="menuBtn">
<img src="./image/menu.png" id="menu">
</div>
<!--Features-->
<section id="feature">
<div class="title_text">
<p>FEATURES</p>
<h1>Why Choose Use</h1>
</div>
<div class="feature_box">
<div class="features">
<h1>Experienced Staff</h1>
<div class="features_desc">
<div class="feature_icon">
<i class="fa fa-shield"></i>
</div>
<div class="feature_text">
<p>Donec eget ultricies sapi. Sed porttitor, mauris ater lob facilisis, elit sapie eleifend ligula.</p>
</div>
</div>
<h1>Pre Booking Online</h1>
<div class="features_desc">
<div class="feature_icon">
<i class="fa fa-check-square-o"></i>
</div>
<div class="feature_text">
<p>Donec eget ultricies sapi. Sed porttitor, mauris ater lob facilisis, elit sapie eleifend ligula.</p>
</div>
</div>
<h1>Affordable Cost</h1>
<div class="features_desc">
<div class="feature_icon">
<i class="fa fa-inr"></i>
</div>
<div class="feature_text">
<p>Donec eget ultricies sapi. Sed porttitor, mauris ater lob facilisis, elit sapie eleifend ligula.</p>
</div>
</div>
</div>
<div class="features_img">
<img src="./image/barber-man.jpg">
</div>
</div>
</section>
<!--Service-->
<section id="service">
<div class="title_text">
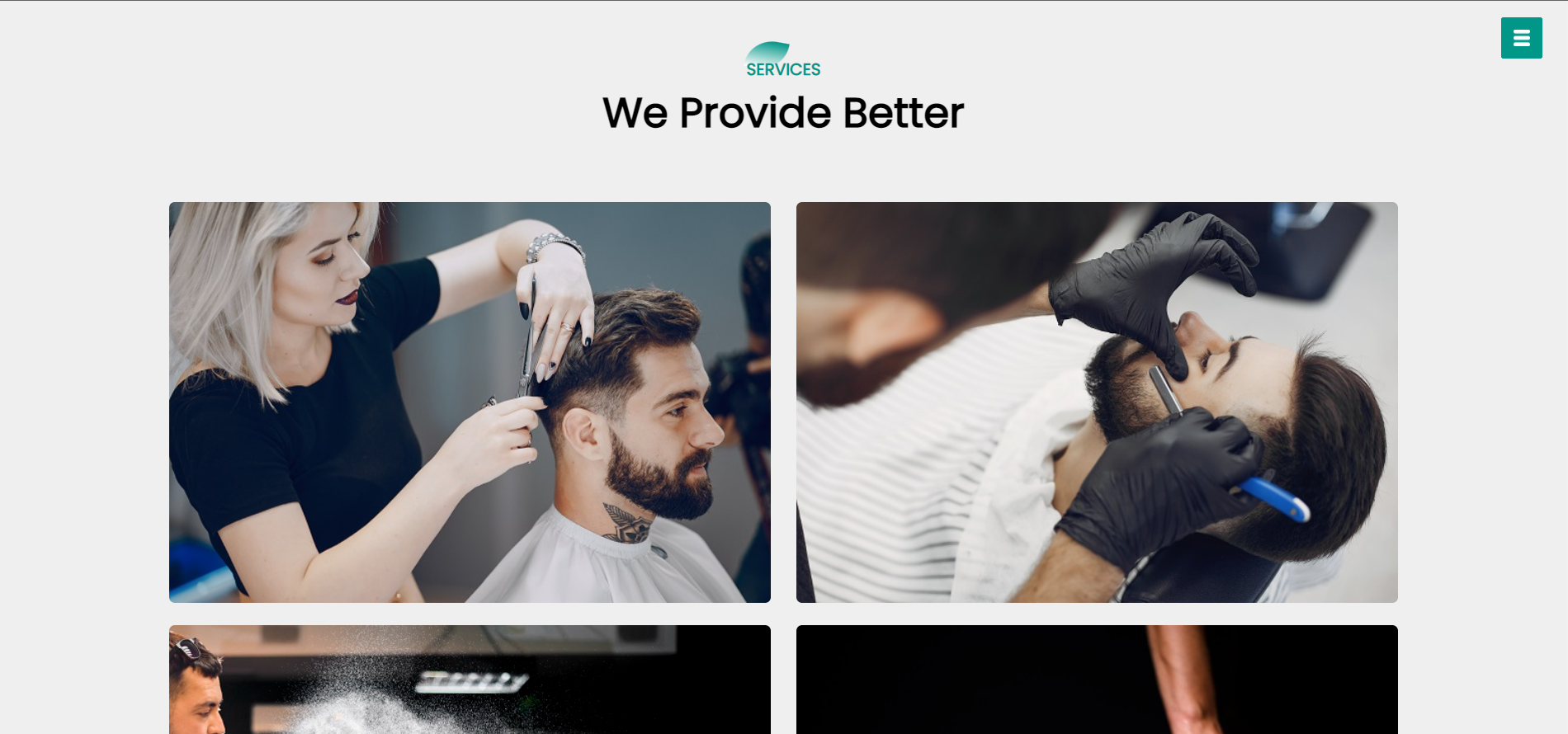
<p>SERVICES</p>
<h1>We Provide Better</h1>
</div>
<div class="service-box">
<div class="single-service">
<img src="image/pic-1.jpg">
<div class="overlay"></div>
<div class="service-desc">
<h3>Hair Styling</h3>
<hr>
<p>this is test under description of barber
foundation this is test under descrpition of
barber foundation.</p>
</div>
</div>
<div class="single-service">
<img src="image/pic-2.jpg">
<div class="overlay"></div>
<div class="service-desc">
<h3>Beard Trim</h3>
<hr>
<p>this is test under description of barber
foundation this is test under descrpition of
barber foundation.</p>
</div>
</div>
<div class="single-service">
<img src="image/pic-3.jpg">
<div class="overlay"></div>
<div class="service-desc">
<h3>Hair Cut</h3>
<hr>
<p>this is test under description of barber
foundation this is test under descrpition of
barber foundation.</p>
</div>
</div>
<div class="single-service">
<img src="image/pic-4.jpg">
<div class="overlay"></div>
<div class="service-desc">
<h3>Dry Shapoo</h3>
<hr>
<p>this is test under description of barber
foundation this is test under descrpition of
barber foundation.</p>
</div>
</div>
</div>
</section>
<!--Testimonial-->
<section id="testimonial">
<div class="title_text">
<p>TESTIMONIAL</p>
<h1>What Client Says</h1>
</div>
<div class="testimonial-row">
<div class="testimonial-col">
<div class="user">
<img src="image/img-1.jpg" alt="">
<div class="user-info">
<h4>KEN NORMAN<i class="fa fa-twitter"></i></h4>
<small>@kennorman</small>
</div>
</div>
<p>Donec eget ultricies sapi. Sed porttitor, mauris
ater lob facilisis, elit sapie eleifend ligula. Donec
eget ultricies sapi. Donec eget ultricies sapi. Sed
porttitor, mauris ater lob facilisis, elit sapie
eleifend ligula. Donec eget ultricies sapi.
</p>
</div>
<div class="testimonial-col">
<div class="user">
<img src="image/img-2.jpg" alt="">
<div class="user-info">
<h4>Liara Karian<i class="fa fa-twitter"></i></h4>
<small>@liarakarian</small>
</div>
</div>
<p>Donec eget ultricies sapi. Sed porttitor, mauris
ater lob facilisis, elit sapie eleifend ligula. Donec
eget ultricies sapi. Donec eget ultricies sapi.
</p>
</div>
<div class="testimonial-col">
<div class="user">
<img src="image/img-3.jpg" alt="">
<div class="user-info">
<h4>Ricky Danial<i class="fa fa-twitter"></i></h4>
<small>@rickydanial</small>
</div>
</div>
<p>Donec eget ultricies sapi. Sed porttitor, mauris
ater lob facilisis, elit sapie eleifend ligula. Donec
eget ultricies sapi. Donec eget ultricies sapi. Sed
porttitor, mauris ater lob facilisis, elit sapie
eleifend ligula. Donec eget ultricies sapi.
</p>
</div>
</div>
</section>
<!--footer-->
<section id="footer">
<img src="image/footer-img.png" class="footer-img">
<div class="title_text">
<p>CONTACT</p>
<h1>Visit Shop Today</h1>
</div>
<div class="footer-row">
<div class="footer-left">
<h1>Opening Hours</h1>
<p><i class="fa fa-clock-o"></i>Monday to Friday - 9am to 9pm</p>
<p><i class="fa fa-clock-o"></i>Saturday and Sunday - 8am to 11pm</p>
</div>
<div class="footer-right">
<h1>Get In Touch</h1>
<p>#30 abc Colony, xyz City IN<i class="fa fa-map-marker"></i></p>
<p>example@website.com<i class="fa fa-paper-plane"></i></p>
<p>+01 123456789<i class="fa fa-phone"></i></p>
</div>
</div>
<div class="social-links">
<i class="fa fa-facebook"></i>
<i class="fa fa-instagram"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-youtube"></i>
<p>Copyright Easy Tutorials YouTube Channel</p>
</div>
</section>
</body>
</html>
*{
margin: 0;
padding : 0;
font-family: 'Poppins', sans-serif;
}
#banner{
background: linear-gradient(rgba(0,0,0,0.5), #009688),url(./image/banner.jpg);
background-size: cover;
background-position: center;
height: 100vh;
}
.logo{
width: 140px;
position: absolute;
top: 4%;
left: 10%;
}
.banner_text{
text-align: center;
color: #fff;
padding-top: 180px;
}
.banner_text h1{
font-size: 130px;
font-family: 'Kaushan Script', cursive;
}
.banner_text p{
font-size: 20px;
font-style: italic;
}
.banner_btn{
margin: 70px auto 0;
}
.banner_btn a{
width: 150px;
text-decoration: none;
display: inline-block;
margin: 0 10px;
padding: 20px 0;
color: #fff;
border: 0.5px solid #fff;
position: relative;
z-index: 1;
transition: color 0.5s;
}
.banner_btn a span{
width: 0;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: #fff;
z-index: -1;
transition: 0.5s;
}
.banner_btn a:hover span{
width: 100%;
}
.banner_btn a:hover{
color: black;
}
/*sideNav*/
#sideNav{
width: 20px;
height: 100vh;
position: fixed;
right: -250px;
top: 0;
background: #009688;
z-index: 2;
transition: 0.5s;
}
nav ul li{
list-style: none;
margin: 50px 20px;
}
nav ul li a{
text-decoration: none;
color: #fff;
}
#menuBtn{
width: 50px;
height: 50px;
background: #009688;
text-align: center;
position: fixed;
right: 30px;
top: 20px;
border-radius: 3px;
z-index: 3;
cursor: pointer;
}
#menuBtn img{
width: 20px;
margin-top: 15px;
}
@media screen and (max-width: 770px){
.banner_text h1{
font-size: 44px;
}
.banner_btn a{
display: block;
margin: 20px auto;
}
}
/*feature*/
#feature{
width: 100%;
padding: 70px 0;
}
.title_text{
text-align: center;
padding-bottom: 70px;
}
.title_text p{
margin: auto;
font-size: 20px;
color: #009688;
font-weight: bold;
position: relative;
z-index: 1;
display: inline-block;
}
.title_text p::after{
content: '';
width: 50px;
height: 35px;
background: linear-gradient(#019587, #fff);
position: absolute;
top: -20px;
left: 0;
z-index: -1;
transform: rotate(10deg);
border-top-left-radius: 35px;
border-bottom-right-radius: 35px;
}
.title_text h1{
font-size: 50px;
}
.feature_box{
width: 80%;
margin: auto;
display: flex;
flex-wrap: wrap;
align-items: center;
text-align: center;
}
.feature{
flex-basis: 50%;
}
.feature_img{
flex-basis: 50%;
margin: auto;
}
.features_img img{
width: 70%;
border-radius: 10px;
}
.features h1{
text-align: left;
margin-bottom: 10px;
font-weight: 100;
color: #009688;
}
.features_desc{
display: flex;
align-items: center;
margin-bottom: 40px;
}
.feature_icon .fa{
width: 50px;
height: 50px;
font-size: 30px;
line-height: 50px;
border-radius: 8px;
color: #009688;
border: 1px solid #009688;
}
.feature_text p{
padding: 0 20px;
text-align: initial;
}
@media screen and (max-width: 770px){
.title_text h1{
font-size: 35px;
}
.features{
flex-basis: 100%;
}
.feature_img{
flex-basis: 100%;
}
.feature_img img{
width: 100%;
}
}
/*service*/
#service{
width: 100%;
padding: 70px 0;
background: #efefef;
}
.service-box{
width: 80%;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
margin: auto;
}
.single-service{
flex-basis: 48%;
text-align: center;
border-radius: 7px;
margin-bottom: 20px;
color: #fff;
position: relative;
}
.single-service img{
width: 100%;
border-radius: 7px;
}
.overlay{
width: 100%;
height: 100%;
position: absolute;
top: 0;
border-radius: 7px;
cursor: pointer;
background: linear-gradient(rgba(0,0,0,0.5), #009688);
opacity: 0;
transition: 1s;
}
.single-service:hover .overlay{
opacity: 1;
}
.service-desc{
width: 80%;
position: absolute;
bottom: 40%;
left: 50%;
opacity: 0;
transform: translateX(-50%);
transition: 1s;
}
hr{
background: #fff;
height: 2px;
border: 0;
margin: 15px auto;
width: 60%;
}
.service-desc p{
font-size: 14px;
}
.single-service:hover .service-desc{
bottom: 40%;
opacity: 1;
}
@media screen and(max-width:770px){
.single-service{
flex-basis: 100%;
margin-bottom: 30px;
}
.service-desc p{
font-size: 14px;
}
hr{
margin: 5px auto;
}
.single-service:hover .service-desc{
bottom: 25% !important;
}
}
/*testimonial*/
#testimonial{
width: 100%;
padding: 70px 0;
}
.testimonial-row{
width: 80;
margin: auto;
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
}
.testimonial-col{
flex-basis: 28%;
padding: 10px;
margin-bottom: 30px;
border-radius: 5px;
box-shadow: 0 10px 20px 3px #00968814;
cursor: pointer;
transition: transform .5s;
}
.testimonial-col p{
font-size: 14px;
}
.user{
display: flex;
align-items: center;
margin: 20px 0;
}
.user img{
width: 40px;
margin-right: 20px;
border-radius: 3px;
}
.user-info .fa{
margin-left: 10px;
color: #27c0ff;
font-size: 20px;
}
.user-info small{
color: #009688;
}
.testimonial-col:hover{
transform: translateY(-7px);
}
@media screen and (max-width: 770px){
.testimonial-col{
flex-basis: 100%;
}
}
/*footer*/
#footer{
padding: 100px 0 20px;
background: #efefef;
position: relative;
}
.footer-row{
width: 80%;
margin: 0 auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.footer-left, .footer-right{
flex-basis: 45%;
padding: 10px;
margin-bottom: 20px;
}
.footer-right{
text-align: right;
}
.footer-row h1{
margin: 10px 0;
}
.footer-row p{
line-height: 35px;
}
.footer-left .fa, .footer-right .fa{
font-size: 20px;
color: #009688;
margin: 10px;
}
.footer-img{
max-width: 370px;
opacity: 0.1;
position: absolute;
left: 50%;
top: 35%;
transform: translate(-50%, -50%);
}
.social-links{
text-align: center;
}
.social-links .fa{
height: 40px;
width: 40px;
font-size: 20px;
line-height: 40px;
border: 1px solid #009688;
margin: 40px 5px 0;
color: #009688;
cursor: pointer;
transition: 0.5s;
}
.social-links .fa:hover{
background: #009688;
color: #fff;
transform: translateY(-7px);
}
.social-links p{
font-size: 12px;
margin-top: 20px;
}
@media screen and(max-width:770px){
.footer-left, .footer-right{
flex-basis: 100%;
font-size: 14px;
}
.footer-img{
top: 25%;
}
}