가오리의 코딩일기
HTML5와 CSS3를 사용해서 웹 페이지 하나 만들어보기 본문
https://www.youtube.com/watch?v=33UvhCoPrmc&list=PL-eeIUD86IjSyxTbGT7wY3Hie_HA5bKvg&index=4

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Design House</title>
</head>
<body>
<div class="container">
<div class="header">
<h1><a href="#">DESIGN</a></h1>
<div class="nav">
<!--ul>li*5>a-->
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">BEDROOM</a></li>
<li><a href="#">DINING</a></li>
<li><a href="#">KITCHEN</a></li>
<li><a href="#">BACKYARD</a></li>
</ul>
</div>
</div>
<!--header end-->
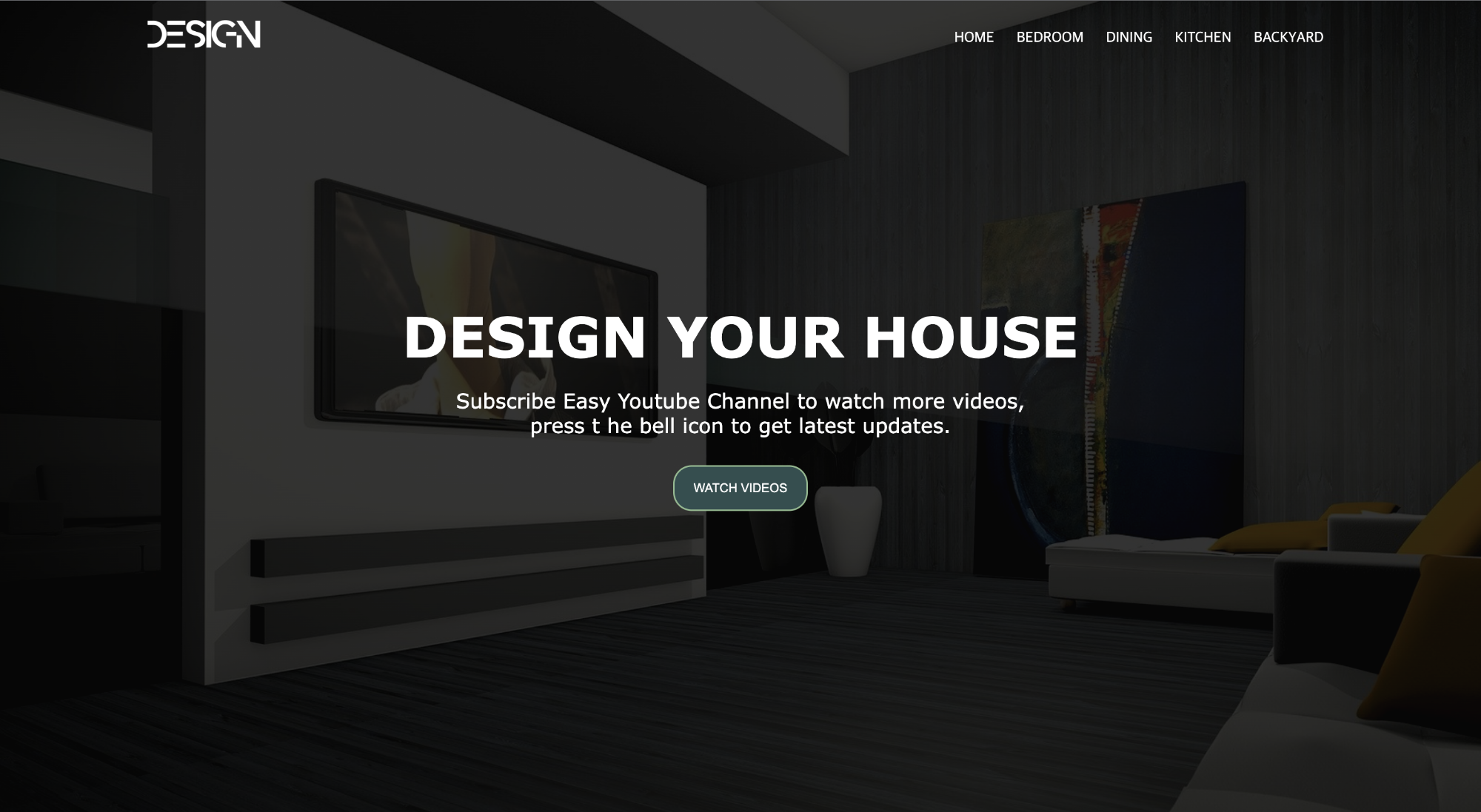
<div class="hero">
<h2>DESIGN YOUR HOUSE</h2>
<p>
Subscribe Easy Youtube Channel to watch more videos,
<br />press t he bell icon to get latest updates.
</p>
<button>WATCH VIDEOS</button>
</div>
<!--hero end-->
</div>
</body>
</html>@font-face {
font-family: abster;
src: url(./font/abster-webfont.woff) format("woff");
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100vh;
background: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)),
url(./image/room.jpg);
}
.container .header {
width: 80%;
height: 80px;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .header h1 a {
text-decoration: none;
color: white;
font-family: abster;
}
.container .nav ul li {
display: inline-block;
margin: 0 10px;
}
.container .nav ul li a {
text-decoration: none;
color: white;
}
.container .nav ul li a:hover {
color: #1fdfdf;
}
.container .hero {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
color: white;
text-align: center;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
.container .hero h2 {
font-size: 60px;
margin-bottom: 20px;
}
.container .hero p {
font-size: 22px;
}
.container .hero button {
background: none;
border: 2px solid darkseagreen;
color: white;
padding: 15px 20px;
border-radius: 20px;
margin-top: 30px;
outline: none;
cursor: pointer;
transition: all 0.4s;
}
.container .hero button:hover {
background-color: darkslategray;
}
'HTML+CSS+JavaScript > 만들기' 카테고리의 다른 글
| Easy Full Screen Loading Page (0) | 2022.06.27 |
|---|---|
| Flexbox Defense (0) | 2022.06.02 |
| CSS DINER(3) (0) | 2022.06.01 |
| CSS DINER(2) (0) | 2022.06.01 |
| CSS DINER(1) (0) | 2022.06.01 |




