가오리의 코딩일기
세미나 2회차 본문
1. 세미나 전 과제 정답 (CSS)
h1, h2, ul, p { margin: 0; padding: 0; } /*내가 지정 안함_1*/
li { list-style-type: none; } /*내가 지정 안함_2*/
body {
background-attachment: fixed; /*내가 지정 안함_3, 스크롤바x? */
background-size: cover;
background-position: center; /*촛불있는 배경이 가운데 오게*/
background-image: url(images/halloween-background.gif);
background-color: #666; /*딱히 필요 없을 듯*/
}
.wrapper {
background-color: #ddd;
width: 800px; /*전체 틀*/
margin: 50px auto; /*마진_겉여백, 위/아래_50px, 가운데 정렬*/
}
.header {
background-image: url(images/halloween-header-bg.png);
color: white;
height: 400px;
text-align: center;
}
.header .profile { margin-top: 50px; } /*헤더 가운데 호박*/
.header h1 { /*Jack-O'-Lantern*/
color: violet;
margin: 10px 0; /*내가 지정 안함_4, 위아래_10px*/
}
.header p { /*A jack-o' ~ lantern.*/
background-color: black;
color: #888;
width: 400px;
margin: 0 auto; /*위아래_0, 가운데*/
padding: 2px;
border-radius: 5px; /*약간 둥글게*/
}
.section {
background-image: url(images/icon-information.png);
background-repeat: no-repeat; /*no-repeat : 이미지는 한 번만*/
background-position: right 30px center; /*오른쪽 중앙에서 30px이동*/
background-color: white;
margin: 20px;
padding: 20px;
}
.section.skills { background-image: url(images/icon-skills.png); }
.section h2 {
color: orangered;
margin-bottom: 20px; /*밑에 여백*/
}
.section li {
padding: 10px 50px; /*위아래_10px, 양쪽_50px*/
background-image: url(images/icon-jack2.png);
background-repeat: no-repeat;
}
.section li:hover {
color: orangered;
background-image: url(images/icon-jack.png);
}
.footer {
background-color: #111;
color: #999;
padding: 20px 0;
text-align: center;
color: violet;
letter-spacing: 5px; /*글자 사이의 간격 조절*/
text-indent: 5px; /*들여쓰기*/
}- 내가 지정하지 않았던 속성들이 많은 편
- 특정 부분에만 속성값을 넣을 때는 덩어리(?)말고 특정 부분만 지정하기(bottom이나 top처럼)
- 위와 아래에 모두 마진이 지정되어 있다면 겹치는 부분이 있나 확인
2. 세미나 진행

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Divide</title>
</head>
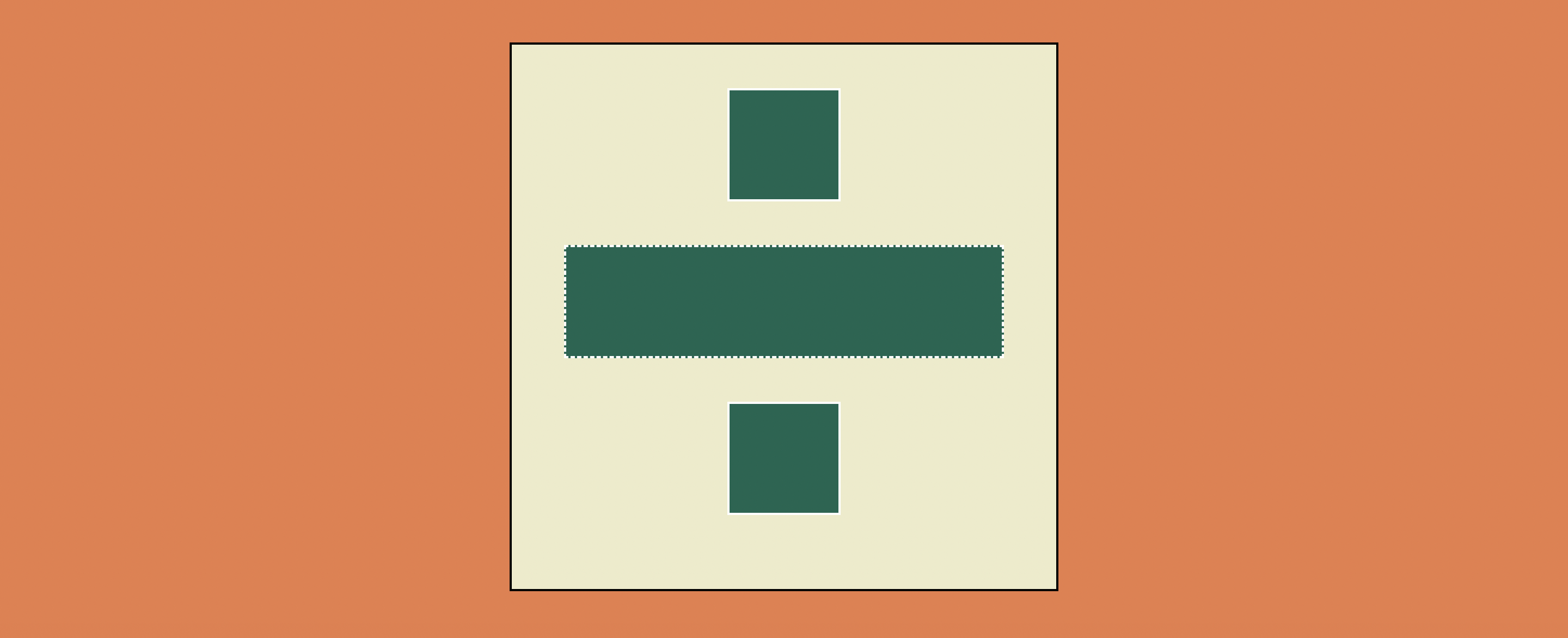
<body>
<div class="big">
<div class="square"></div>
<div class="long square"></div>
<div class="square"></div>
</div>
</body>
</html>body {
background-color: #ea7c48;
}
.big {
width: 500px;
height: 500px;
margin: 40px auto;
background-color: #eeebc9;
border: 2px solid black;
}
.square {
width: 100px;
height: 100px;
margin: 40px auto;
background-color: #0f6651;
border: 2px solid white;
}
.long {
width: 400px;
border-style: dashed;
}'HTML+CSS+JavaScript > 세미나' 카테고리의 다른 글
| 세미나 3회차(1) (0) | 2022.02.06 |
|---|---|
| 세미나 3회차 전(2) (0) | 2022.01.28 |
| 세미나 3회차 전(1) (0) | 2022.01.27 |
| 세미나 2회차 전 (0) | 2022.01.18 |
| 세미나 1회차 (0) | 2022.01.18 |




