가오리의 코딩일기
[3주차] 2022 여름방학 HTML & CSS 세미나 본문


index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>transform</title>
<style>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
img {
width: 400px;
border: 10px solid rgb(67, 93, 95);
border-radius: 50%;
transition: transform 3s ease-in-out;
background-color: rgb(190, 234, 239);
}
img:hover {
transform: rotateZ(360deg) scale(0.5);
}
</style>
</head>
<body>
<img src="./img/olaf1.png" alt="" />
</body>
</html>


index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>third seminar</title>
<link rel="stylesheet" href="./style.css" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
</head>
<body>
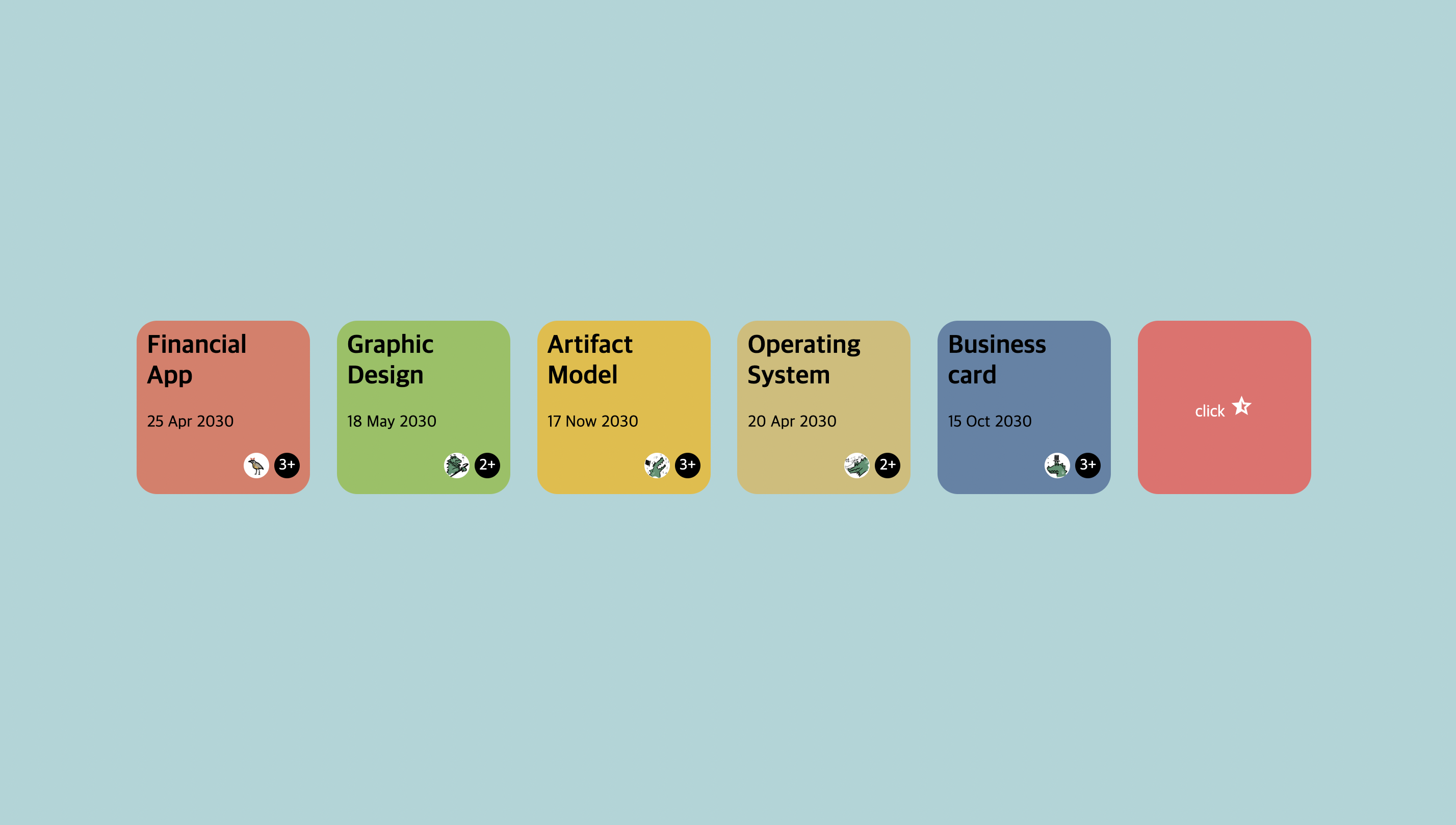
<article>
<!-- first -->
<div class="first card">
<div class="front">
<div class="text">
<h2>Financial</h2>
<h2>App</h2>
</div>
<p>25 Apr 2030</p>
<div class="circles">
<img src="./img/hamon.jpeg" alt="" />
<div class="number">3+</div>
</div>
</div>
<div class="back">
<h3>
click
<span class="material-symbols-outlined"> star </span>
</h3>
</div>
</div>
<!-- second -->
<div class="second card">
<div class="front">
<div class="text">
<h2>Graphic</h2>
<h2>Design</h2>
</div>
<p>18 May 2030</p>
<div class="circles">
<img src="./img/akoh1.jpeg" alt="" />
<div class="number">2+</div>
</div>
</div>
<div class="back">
<h3>
click
<span class="material-symbols-outlined"> grade </span>
</h3>
</div>
</div>
<!-- third -->
<div class="third card">
<div class="front">
<div class="text">
<h2>Artifact</h2>
<h2>Model</h2>
</div>
<p>17 Now 2030</p>
<div class="circles">
<img src="./img/akoh2.jpeg" alt="" />
<div class="number">3+</div>
</div>
</div>
<div class="back">
<h3>
click
<span class="material-symbols-outlined"> star_half </span>
</h3>
</div>
</div>
<!-- fourth -->
<div class="fourth card">
<div class="front">
<div class="text">
<h2>Operating</h2>
<h2>System</h2>
</div>
<p>20 Apr 2030</p>
<div class="circles">
<img src="./img/akoh3.jpeg" alt="" />
<div class="number">2+</div>
</div>
</div>
<div class="back">
<h3>
click
<span class="material-symbols-outlined"> star </span>
</h3>
</div>
</div>
<!-- fifth -->
<div class="fifth card">
<div class="front">
<div class="text">
<h2>Business</h2>
<h2>card</h2>
</div>
<p>15 Oct 2030</p>
<div class="circles">
<img src="./img/akoh4.jpeg" alt="" />
<div class="number">3+</div>
</div>
</div>
<div class="back">
<h3>
click
<span class="material-symbols-outlined"> grade </span>
</h3>
</div>
</div>
<!-- sixth -->
<div class="sixth card">
<div class="front">
<div class="text">
<h2>Centered</h2>
<h2>Design</h2>
</div>
<p>20 Apr 2030</p>
<div class="circles">
<img src="./img/gaori.jpeg" alt="" />
<div class="number">2+</div>
</div>
</div>
<div class="back">
<h3>
click
<span class="material-symbols-outlined"> star_half </span>
</h3>
</div>
</div>
</article>
<script src="./main.js"></script>
</body>
</html>
style.css
body {
margin: 0;
padding: 0;
height: 100vh;
width: 100vw;
background: lightblue;
display: flex;
justify-content: center;
align-items: center;
}
article {
width: 80vw;
height: 80vh;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-around;
}
/* command card */
.card,
.back {
width: 170px;
height: 170px;
border-radius: 20px;
}
.card {
transform-style: preserve-3d;
transition: 1s;
}
.card:hover {
transform: rotateY(180deg);
}
.front {
width: 100%;
height: 100%;
display: flex;
align-content: space-between;
flex-direction: column;
}
.back {
color: white;
display: flex;
justify-content: center;
align-items: center;
transform: rotateY(180deg);
cursor: pointer;
}
.front,
.back {
backface-visibility: hidden;
position: absolute;
}
.text,
p {
margin: 10px;
}
h2 {
font-size: 25px;
margin: 0;
}
.circles {
display: flex;
justify-content: flex-end;
margin-top: 10px;
margin-right: 10px;
}
img,
.number {
width: 25px;
height: 25px;
border-radius: 50%;
}
.number {
background-color: black;
color: white;
font-size: 15px;
display: flex;
justify-content: center;
align-items: center;
margin-left: 5px;
}
/* color */
.first.card {
background-color: rgb(239, 193, 100);
}
.second.card {
background-color: rgb(210, 234, 117);
}
.third.card {
background-color: rgb(124, 232, 209);
}
.fourth.card {
background-color: rgb(117, 162, 234);
}
.fifth.card {
background-color: rgb(154, 117, 234);
}
.sixth.card {
background-color: rgb(234, 117, 117);
}
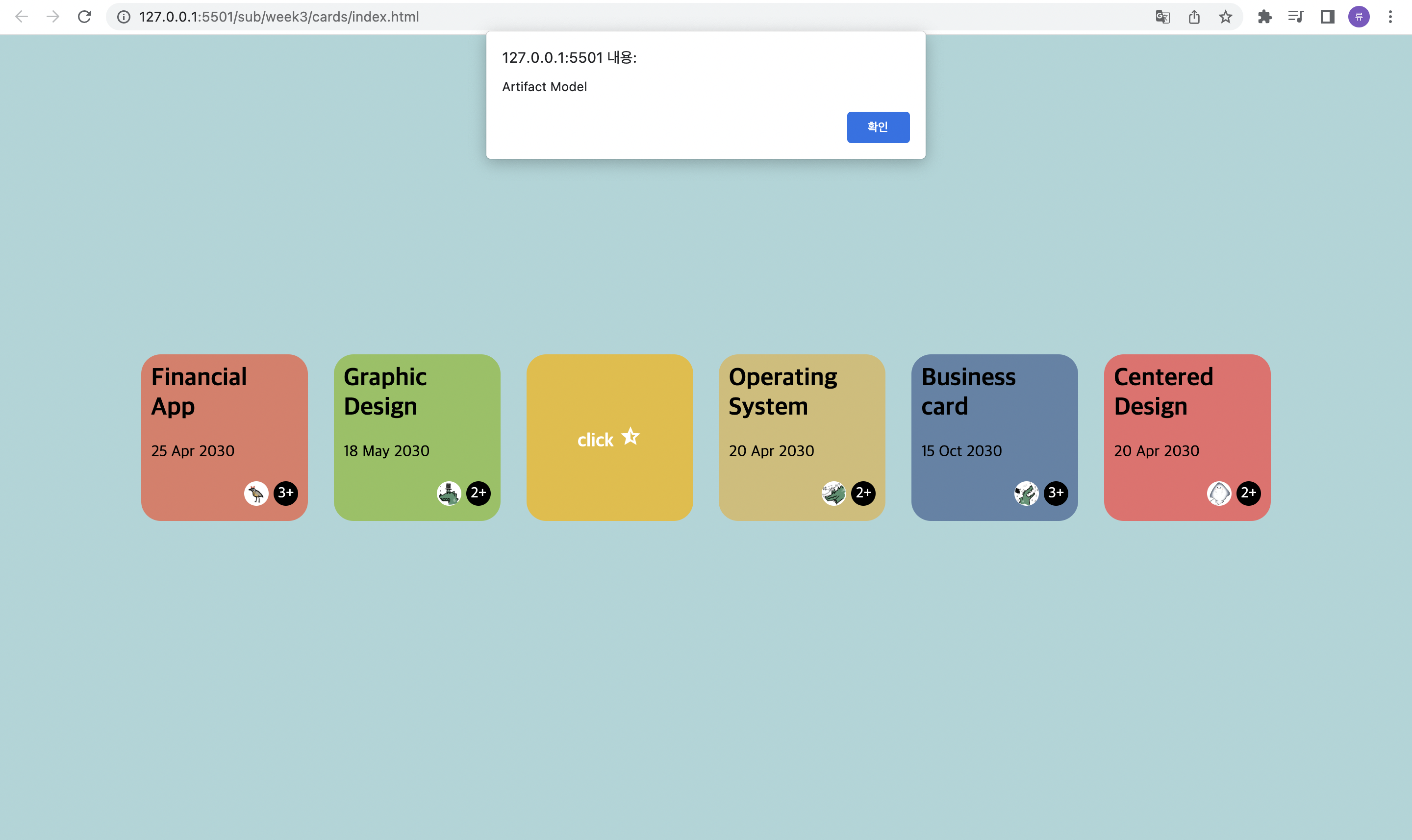
main.js
const clickedHandler = (e) => {
const cardTitle = [];
const titles = e.target.parentNode.parentNode.querySelectorAll("h2");
titles.forEach((title) => cardTitle.push(title.innerText));
alert(cardTitle.join(" "));
};
const clickList = document.querySelectorAll(".back h3");
clickList.forEach((el) => {
el.addEventListener("click", clickedHandler);
});
'HTML+CSS+JavaScript > 세미나' 카테고리의 다른 글
| [4주차] 2022 여름방학 HTML & CSS 세미나 (0) | 2022.09.23 |
|---|---|
| [3주차] 2022 여름방학 HTML & CSS 세미나 과제 (0) | 2022.09.23 |
| [2주차] 2022 여름방학 HTML & CSS 세미나 정리 (0) | 2022.07.21 |
| [2주차] 2022 여름방학 HTML & CSS 세미나2 (0) | 2022.07.20 |
| [2주차] 2022 여름방학 HTML & CSS 세미나1 (0) | 2022.07.19 |



