가오리의 코딩일기
display: flex; 본문


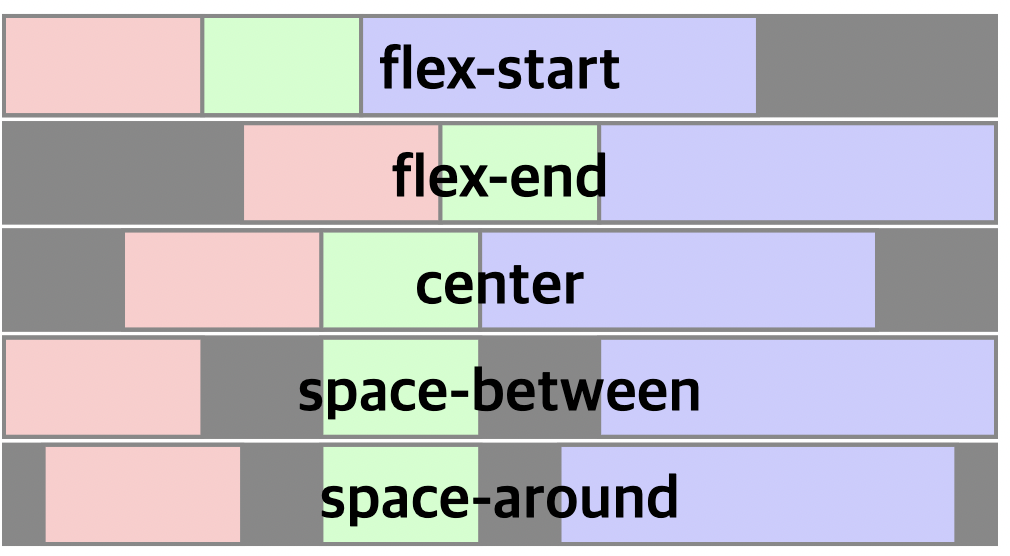
✏️ justify-content
→ 메인 축 방향 결정
→ flex-start : 요소들을 컨테이너의 왼쪽으로 정렬
→ felx-end : 요소들을 컨테이너의 오른쪽으로 정렬
→ center : 요소들을 컨테이너의 가운데로 정렬
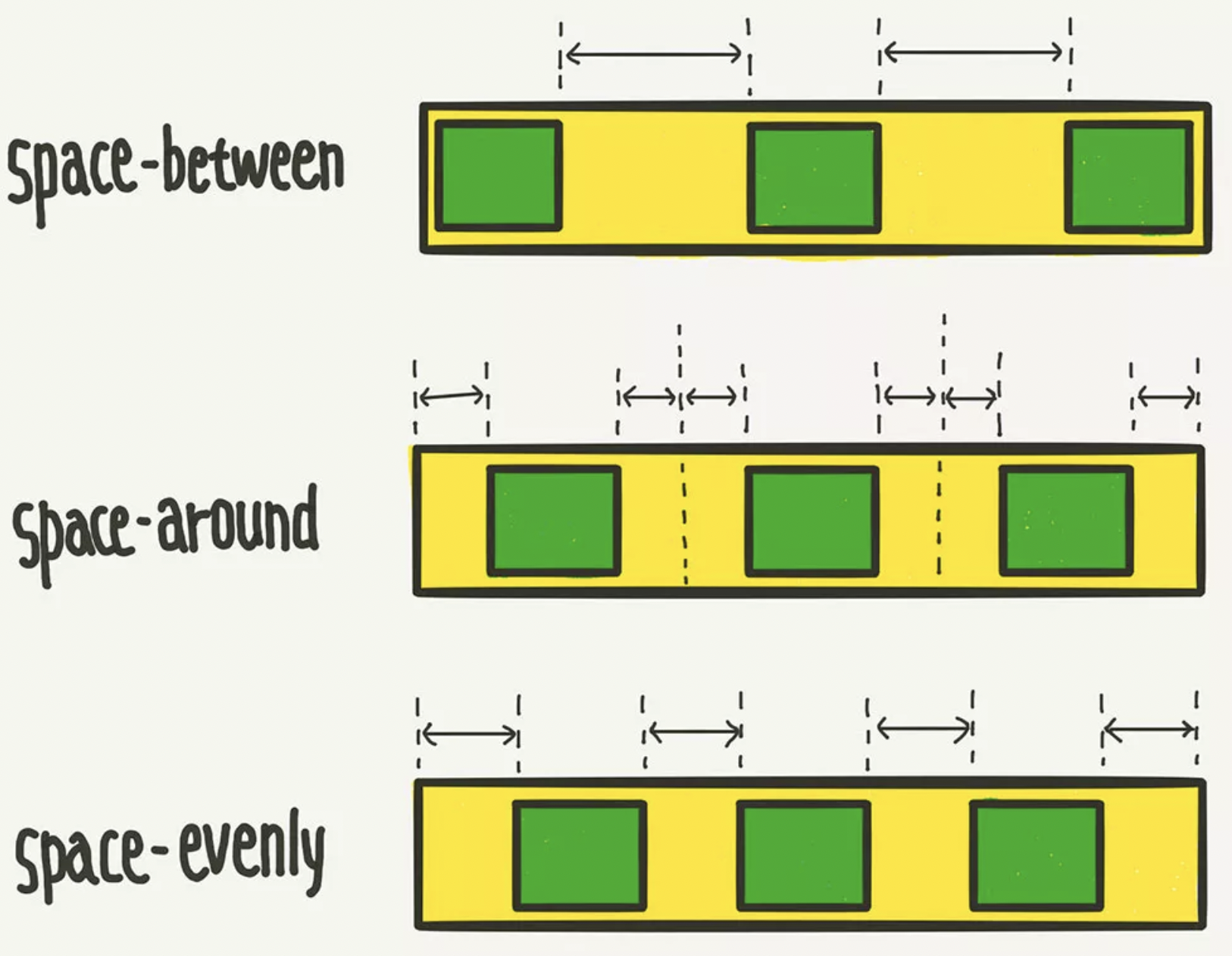
→ space-between : 요소들 사이에 동일한 간격을 둔다
→ space-around : 요소들 주위에 동일한 간격을 둔다
✏️ flex-direction
→ 아이템들이 배치되는 축의 방향(가로|세로)
→ row : 요소들을 텍스트의 방향과 동일하게 정렬
→ row-reverse : 요소들을 텍스트의 반대 방향으로 정렬
→ column : 요소들을 위에서 아래로 정렬
→ column-reverse : 요소들을 아래에서 위로 정렬
✏️ flex-wrap
→ 줄넘김 처리 설정
→ nowrap : 모든 요소들을 한 줄에 정렬
→ wrap : 요소들을 여러 줄에 걸쳐 정렬
→ wrap-reverse : 요소들을 여러 줄에 걸쳐 반대로 정렬
✏️ flex-flow
→ flex-direction과 flex-wrap를 한 번에 지정할 수 있다
✏️ align-items
→ 수직 축 방향 결정
→ flex-start : 요소들을 컨테이너의 꼭대기로 정렬
→ flex-end : 요소들을 컨테이너의 바닥에 정렬
→ center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬
→ baseline : 요소들을 컨테이너의 시작 위치에 정렬
→ stretch : 요소들을 컨테이너에 맞도록 늘린다
✏️ align-self
→ 해당 아이템의 수직 축 방향 결정
→ flex-start : 요소들을 컨테이너의 꼭대기로 정렬
→ flex-end : 요소들을 컨테이너의 바닥에 정렬
→ center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬
→ baseline : 요소들을 컨테이너의 시작 위치에 정렬
→ stretch : 요소들을 컨테이너에 맞도록 늘린다
✏️ align-content
→ 여러 행 결정
→ flex-start : 여러 줄들을 세로선 상의 꼭대기에 정렬
→ flex-end : 여러 줄들을 세로선 상의 바닥에 정렬
→ center : 여러 줄들을 세로선 상의 가운데에 정렬
→ space-between : 여러 줄 사이에 동일한 간격 두기
→ space-around : 여러 줄들 주위에 동일한 간격 두기
→ stretch : 여러 줄들을 컨테이너에 맞도록 늘린다
✏️ order
→ 시각적 배치 순서
→ 시각적 순서 : html 자체의 구조를 바꾸는 것이 아님, 스크린 리더로 화면을 읽으면 순서 바꾼 게 의미 없음
→ 작은 숫자일수록 먼저 배치, 기본값(0), 양수, 음수 가능
→ 속성을 각 요소에 적용
