가오리의 코딩일기
var vs. let vs. const 본문
✏️ ES5 vs. ES6
a. let, const 키워드 추가
b. Arrow function 추가
c. Default parameter 추가
d. Template literal 추가
e. Multi-line string
f. 클래스
g. 모듈
h. 디스트럭처링 할당
✏️ 스코프(scope)

→ 직역하면 영역, 범위라는 뜻, 식별자가 유한 범위를 의미한다
a. 전역 스코프(global scope)
→ 코드의 가장 바깥 영역, 전역에서 변수를 선언할 경우 그 변수는 전역 스코프를 갖는 전역 변수가 된다
→ 어디서든지 참조할 수 있으며 함수 내부에서도 참조 가능
b. 지역 스코프(local scope)
→ 함수 몸체 내부에서 변수를 선언할 경우 그 변수는 지역 스코프를 갖는 지역변수가 된다
→ 자신이 선언된 지역과 하위 지역(함수 중첩 시)에서만 참조할 수 있다
→ 자신의 지역 스코프와 하위 지역 스코프에서 유효하다
✏️ TDZ
→ Temproal Dead Zone, 일시적 사각지대
→ 스코프의 시작 지점부터 초기화 시작 지점까지의 구간
a. 선언단계 : 변수를 실행 컨텍스트의 변수 객체에 등록하는 단계
b. 초기화 단계 : 실행 컨텍스트에 존재하는 변수 객체에 선언 단계의 변수를 위한 메모리를 만드는 단계
c. 할당 단계 : 사용자가 undefined로 초기화된 메모리의 다른 값을 할당하는 단계
+ 실행 컨텍스트 : 실행 가능한 코드를 형상화하고 구분하는 추상적인 개념, 실행 가능한 코드가 실행되기 위한 환경
✏️ 상수(constant)
→ 대입 연산자로 재할당 불가능
→ 재선언 불가능
→ 초기값 필요
→ 같은 스코프 내의 변수 및 함수와 동일한 이름 사용 불가능
💡 var의 문제점
→ let, const 키워드가 나온 이후 소규모 애플리케이션 개발이나 간단한 테스트에서 사용
A. 중복 선언 허용

→ 첫 번째 줄에서 landAnimal, 두 번째 줄에서 seaAnimal을 선언, 다음 줄에서 landAnimal, seaAnimal을 재선언
→ var 키워드는 같은 스코프 내에 중복 선언을 허용한다
→ 초기화문이 없는 변수 선언문은 무시한다[seaAnimal을 재선언 했지만 할당하지 않아서 가오리가 출력]
→ 가장 마지막에 재선언과 재할당된 값을 가진다[landAnimal을 재선언, 재할당했기 때문에 늑대가 아닌 여우가 출력]
B. 함수 레벨 스코프


→ if문, for문 등 함수의 코드 블록이 아닌 다른 블록에서 변수를 선언하면 전부 전역변수가 된다
→ 의도치 않게 전역 변수를 중복 선언할 가능성이 높아진다
→ if문 : 1 출력
→ for문 : 0, 1, 2, 3 출력
C. 변수 호이스팅


→ 변수 선언문보다 변수를 참조하는 코드가 앞에 있는데 참조 에러가 아닌 undefined가 출력된다
→ 변수 선언이 런타임 이전 단계에서 먼저 실행됐기 때문이다
→ 왼쪽의 코드를 실행 순서대로 나타내면 오른쪽 코드처럼 나타낼 수 있다
→ undefined : 선언은 호이스팅되지만 할당은 호이스팅되지 않기 때문에
💡 let의 특징
A. 중복 선언 금지

→ var와 다르게 중복 선언 시 문법 에러 발생
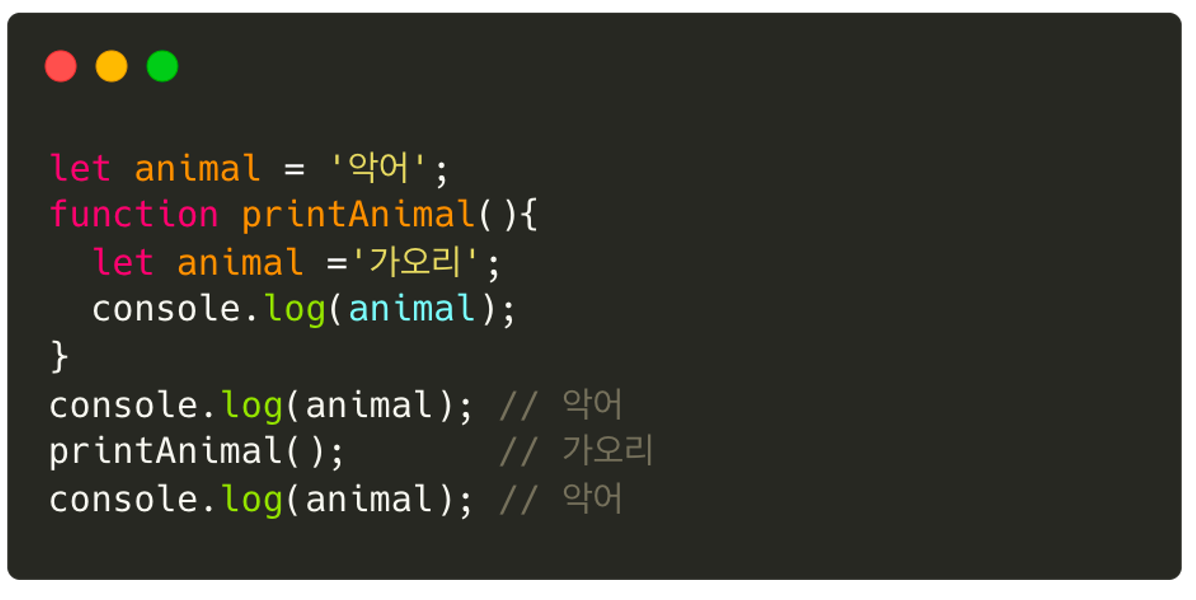
B. 블록 레벨 스코프


→ 함수, if문, for문, while문, try/catch문 등의 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다
→ 선언 전, 실행 컨테스트 변수 객체에 등록이 되어 호이스팅이 되지만 TDZ 구간에 의해 메모리가 할당이 되질 않아 참조 에러 발생
→ 선언 및 초기화 단계가 분리되어 수행되고 지역변수와 전역변수의 경계가 명확하다
💡 const
A. 선언과 초기화

→ 선언만 했을 때 초기값이 없다는 문법 에러 발생
→ var, let 키워드와 다르게 선언과 동시에 초기화를 해야 한디
B. 재할당 금지

→ 재할당을 할 수 없기 때문에 타입 에러 발생

