가오리의 코딩일기
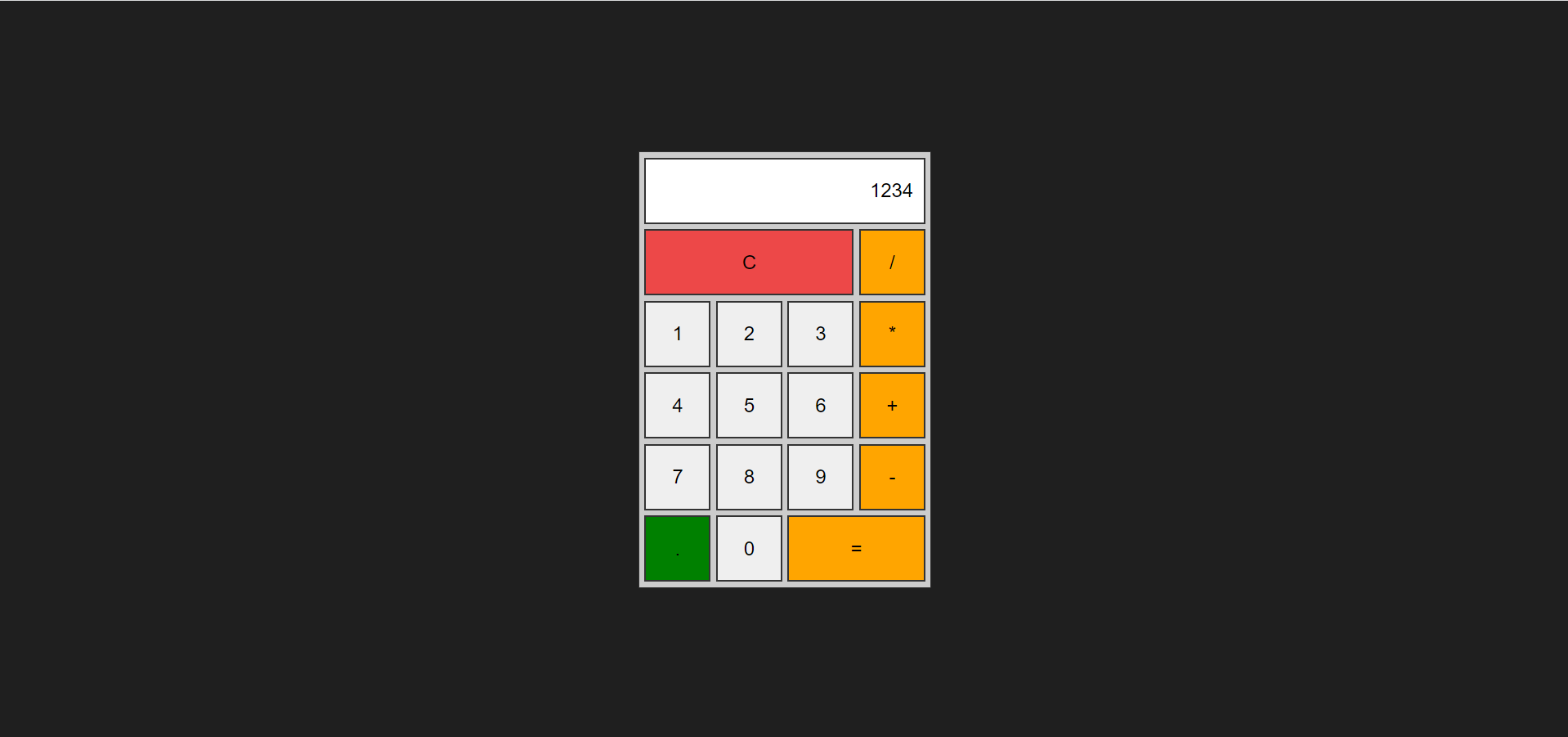
calculator 본문
https://www.youtube.com/playlist?list=PL-eeIUD86IjSyxTbGT7wY3Hie_HA5bKvg
HTML+CSS+JS 미니 프로젝트 실습 - 프론트엔드 개발자 입문편
www.youtube.com

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="sytle.css">
<title>Calculator</title>
</head>
<body>
<div class="calculator">
<form name="forms">
<input type="text" name="output" readonly>
<input type="button" class="clear" value="C" onclick="document.forms.output.value=''">
<input type="button" class="operator" value="/" onclick="document.forms.output.value+='/'">
<input type="button" value="1" onclick="document.forms.output.value+='1'">
<input type="button" value="2" onclick="document.forms.output.value+='2'">
<input type="button" value="3" onclick="document.forms.output.value+='3'">
<input type="button" class="operator" value="*" onclick="document.forms.output.value+='*'">
<input type="button" value="4" onclick="document.forms.output.value+='4'">
<input type="button" value="5" onclick="document.forms.output.value+='5'">
<input type="button" value="6" onclick="document.forms.output.value+='6'">
<input type="button" class="operator" value="+" onclick="document.forms.output.value+='+'">
<input type="button" value="7" onclick="document.forms.output.value+='7'">
<input type="button" value="8" onclick="document.forms.output.value+='8'">
<input type="button" value="9" onclick="document.forms.output.value+='9'">
<input type="button" class="operator" value="-" onclick="document.forms.output.value+='-'">
<input type="button" class="dot" value="." onclick="document.forms.output.value+='.'">
<input type="button" value="0" onclick="document.forms.output.value+='0'">
<input type="button" class="operator result" value="=" onclick="document.forms.output.value=eval(document.forms.output.value)">
</form>
</div>
</body>
</html>1. readonly
- input 태그의 속성 중 하나
- 입력 필드가 읽기 전용임을 명시
- 특정 조건이 충족될 때까지 사용자가 입력 필드의 내용을 수정할 수 없도록 설정
- 특정 조건이 충족되면 자바스크립트 등으로 readonly 속성값을 삭제하여 사용자가 입력 필드를 수정할 수 있도록 조절할 수 있다
2. eval(string)
- 주어진 코드를 평가하여 얻은 값, 값이 없다면 undefined를 반환한다
style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #1f1f1f;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator{
width: 287px;
border: 1px solid #333;
background-color: #ccc;
padding: 5px;
}
.calculator form{
display: grid;
grid-template-columns: repeat(4,65px);
grid-auto-rows: 65px;
grid-gap: 5px;
}
.calculator form input{
border: 2px solid #333;
cursor: pointer;
font-size: 19px;
}
.calculator form input:hover{
box-shadow: 1px 1px 2px #333;
}
.calculator form .clear{
background-color: #ed4848;
grid-column: span 3;
}
.calculator form .operator{
background-color: orange;
}
.calculator form .dot{
background: green ;
}
.calculator form input[type='text']{
grid-column: span 4;
text-align: right;
padding: 0 10px;
}
.calculator form .result{
grid-column: span 2;
}
3. display : flex
- 레이아웃 배치 전용 기능
- flex 아이템들은 가로 방향으로 배치, 자신이 가진 내용물의 width만큼만 차지함
4. display : grid : flex는 한 방향 레이아웃 시스템, grid는 두 방향 레이아웃 시스템
5. grid-template-columns : 열의 배치
6. repeat(반복횟수, 반복값) : 위 코드에선 4열을 65픽셀로 반복해라
7. grid-auto-rows : 행의 배치
8. grid-gap : 그리드 셀 사이의 간격
'HTML+CSS+JavaScript > 만들기' 카테고리의 다른 글
| 3D Flip Button 만들기 (0) | 2022.05.11 |
|---|---|
| 타이핑 효과 랜딩 페이지 만들기 (0) | 2022.05.10 |
| 4. 메인 (0) | 2022.02.28 |
| 3. 악어 (0) | 2022.02.28 |
| 2. 가오리 (0) | 2022.02.27 |




